Űrlap adatai, email címre továbbítódnak.
1. Minta:
A kezdő form elem meghatározásainál, űrlapunk elkészítésekor meghatároztuk,
az email címet: action="mailto: xxxxxx@yyy.hu"
Ezért ezen űrlapon, nincs email cím bekérő inputmező.

2. Minta:
A kezdő form elem meghatározásainál, űrlapunk elkészítésekor nem határoztuk
meg, az email címet: : action="nincs"
Ezért ezen űrlapon, email cím bekérő inputmezőt is elhelyezünk.

Teszteléshez megjegyzést, lásd az oldal alján!
A html lapon történő megírása.
Megjegyzés: Email küldéshez kettő meghatározás kell: 1. enctype="text/plain" ---- Szöveges formátumban továbbítódnak az adatok. 2. action="mailto: ......." ---- A mailto: után kell megadni, az email címet.
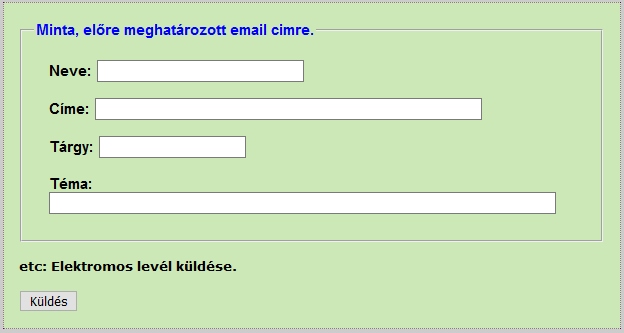
1. Minta leírása
előre meghatározott email címre
<head>
<title> Oldal elnevezése</title>
<link href="Stíluslapunk fájl neve.css" rel="stylesheet" type="text/css" />
<style type="text/css">
#mailto { background: #cde8b7; border: 1px dotted #606; margin-top: 2em; width: 80%; }
</style>
</head>
<body>
<div id="mailto">
<form name="fixmail" id="fixmail" method="POST" enctype="text/plain" action="mailto:xxxxxx@yyy.hu" >
<fieldset> <legend>Minta, előre meghatározott email cimre.</legend>
<p>
<label for="neve">Neve:</label>
<input type="text" name="neve" id="neve" size=30/></p>
<p>
<label for="cime">Címe:</label>
<input type="text" name="cime" id="cime" size=60/>
</p>
<p>
<label for="targy">Tárgy:</label>
<input type="text" name="targy" id="targy" />
</p>
<p>
<label for="tema">Téma:</label>
<input type="text" name="tema" id="tema" size=80/>
</p>
</fieldset>
<p> etc: Elektromos levél küldése.</p>
<p>
<input type="submit" value="Küldés" />
</p>
</form>
</div>
</body>
</html>
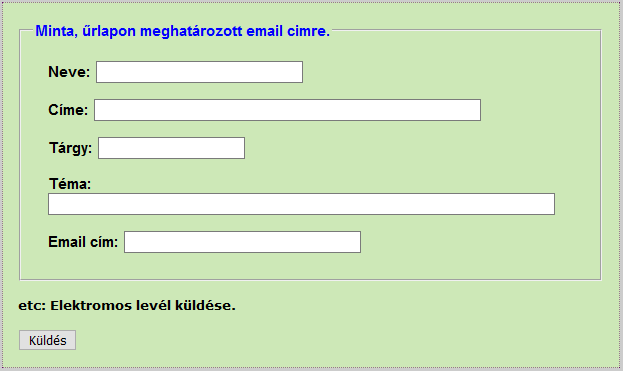
2. Minta leírása
felhasználó által megadott, email címre
Megjegyzés: Itt action címet nem határozunk meg, ezért, elhelyezünk egy onsubmit meghatározást. Címet az űrlap felhasználója, az "email cím" inputmezőbe írja be. Email címet JavaScript ellenoriz() function olvassa be. Űrlap helyes kitöltése után, a megadott email címet actionhoz rendeli, és ekkor lesz továbbítható az űrlap.
<form name="mail" id="mail" method="POST" enctype="text/plain" action="nincs" onSubmit="return ellenoriz()" > <fieldset> <legend>Minta, űrlapon meghatározott email cimre.</legend> <p> <label for="neve">Neve:</label> <input type="text" name="neve" id="neve" size=30/></p> <p> <label for="cime">Címe:</label> <input type="text" name="cime" id="cime" size=60/> </p> <p> <label for="targy">Tárgy:</label> <input type="text" name="targy" id="targy" /> </p> <p> <label for="tema">Téma:</label> <input type="text" name="tema" id="tema" size=80/> </p> <!-- Email címhez, szövegablak. --> <p> <label for="email">Email cím:</label> <input type="text" name="email" id="email" size=35/> </p> </fieldset> <p> etc: Elektromos levél küldése.</p> <p> <input type="submit" value="Küldés" /> </p> </form>
Megjegyzés:
Minden űrlapmező kitöltését ellenőrizhetjük.
Következő példában, csak a Neve mező kitöltését ellenőrizzük.
<head> <!-- Következő script, elhelyezhető a head szakaszban, vagy külön js fájlban is. --> <script language="JavaScript"> <!-- A JavaScript kód elrejtése function uresCheck(mezo){ if (mezo.value != "") { return true; } else{ alert("A(z) "+ mezo.name +" mező üres, nincs kitöltve!"); return false; } } function ellenoriz() { if (uresCheck(document.mail.neve) ) { document.mail.action = "mailto:"+document.mail.email.value; return true; } else { return false; } } // --> </script> </head>
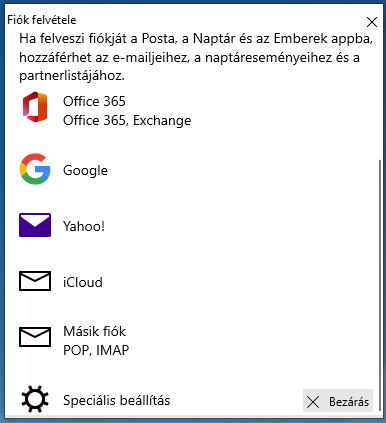
Megjegyzés, e-mail továbbításhoz
E-mail továbbításnál előfordulhat, hogy fiók felvétel kell, az e-mail hozzáféréshez.
Ekkor a következő ablak jelenik meg!

Bővebb ismeretekhez:
Írd be a Google Chrome böngésződbe ezt: phpmailer example
Egy ajánlat e-mail ürlapokhoz, a sok lehetőség közül:
Egyszerűen megvalósítható a Google Űrlapok alkalmazása.
Számos előre elkészített, gyönyörű téma közül választhat, vagy elkészítheti a sajátját.
A Google Űrlapok segítségével elemezheti is az eredményeket.