bezierCurveTo() és quadraticCurveTo() metódusok.
1. bezierCurveTo() metódus.
|
Megjegyzés: rajz.bezierCurveTo(cx,cy,cpx,cpy,x,y); Parameter Leírás cx Az első Bézier vezérlőpont x-koordinátája. left; cy Az első Bézier vezérlőpont y koordinátája. top; cpx A második Bézier vezérlőpont x-koordinátája. left; cpy A második Bézier vezérlőpont y koordinátája. top; x A végpont x-koordinátája. left; y A végpont y-koordinátája. top; | |
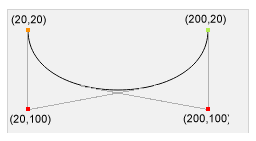
 moveTo(20,20) Kezdő pozíció left; top; bezierCurveTo(20,100,200,100,200,20) Ellenőrző pont 1. left; top; bezierCurveTo(20,100,200,100,200,20) Ellenőrző pont 2. left; top; bezierCurveTo(20,100,200,100,200,20) Végpont. left; top; |

|
<canvas id="bezierC01" width="250" height="100" style="border:1px solid lime;">
Ön böngészője, nem támogatja a HTML5 vászoncímkét.</canvas>
<script>
var id=document.getElementById("bezierC01");
var bzC=id.getContext("2d");
bzC.beginPath();
bzC.moveTo(20,20);
bzC.bezierCurveTo(20,100,200,100,200,20);
bzC.lineWidth = 3;
bzC.strokeStyle="blue";
bzC.stroke();
</script>
|
|
<canvas id="bezierC02" width="250" height="100" style="border:1px solid lime;">
Ön böngészője, nem támogatja a HTML5 vászoncímkét.</canvas>
<script>
var id= document.getElementById("bezierC02");
var bzC = id.getContext("2d");
bzC.beginPath();
bzC.moveTo(200, 100);
bzC.bezierCurveTo(200, 20, 20, 20, 20, 100);
bzC.lineWidth = 3;
bzC.strokeStyle="red";
bzC.stroke();
</script>
|
|
<canvas id="bezierC03" width="250" height="100" style="border:1px solid lime;">
Ön böngészője, nem támogatja a HTML5 vászoncímkét.</canvas>
<script>
var id= document.getElementById("bezierC03");
var bzC = id.getContext("2d");
// Felső bezierCurve, piros görbe.
bzC.beginPath();
bzC.moveTo(200, 100);
bzC.bezierCurveTo(200, 20, 20, 20, 20, 100);
bzC.lineWidth = 3;
bzC.strokeStyle="red";
bzC.stroke();
// Alsó bezierCurve, kék görbe.
bzC.beginPath();
bzC.moveTo(20, 100);
bzC.bezierCurveTo(20, 180, 200, 180, 200, 100);
bzC.lineWidth = 3;
bzC.strokeStyle="blue";
bzC.stroke();
</script>
|
|
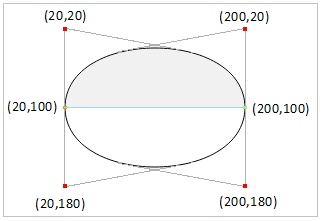
<canvas id="ovalF" width="200" height="200" style="border:2px solid lime"> Ön böngészője, nem támogatja a HTML5 vászoncímkét.</canvas> <script> var id = document.getElementById('ovalF'); var ovF = id.getContext('2d'); // (x=left; y=top; Kezdő pozíció), (w=width; h=height;) function Oval(X, Y, W, H) { var x=X; y=Y-H/2; var ex=X + W/2; ey=Y - H/2; mx=X + W/2; my=Y + H/2; vx=X; vy=Y + H/2; var ex2=X - W/2; ey2=Y + H/2; mx2=X - W/2; my2=Y - H/2; vx2=X; vy2=Y - H/2; ovF.beginPath(); ovF.moveTo(x,y); // Kezdő pozíció. // Első ovális kör. ovF.bezierCurveTo(ex, ey, mx, my, vx, vy); // Második ovális kör. ovF.bezierCurveTo(ex2, ey2, mx2, my2, vx2, vy2); ovF.fillStyle = "yellow"; // Telitettség színe. ovF.fill(); ovF.lineWidth = 3; // Keret (border) vastagsága. ovF.strokeStyle="red"; // Keret (border) színe. ovF.stroke(); ovF.closePath(); } // Függvény meghívása, paraméterek átadásával. Oval(left,top,width,height); Oval(100,100,150,170); </script> |
|
2. quadraticCurveTo( ) metódus.
Kettő helyett, egy ellenőrző / vezérlőpont van.
|
rajz.moveTo(left,top); Kezdő pozíció.
Paraméterei. Leírás.
cx A Bézier vezérlőpont x-koordinátája.
cy A Bézier vezérlőpont y-koordinátája.
x A végpont x-koordinátája.
y A végpont y-koordinátája.
----------------------------------------------------------------------------- Start pozíció: moveTo(20,20) Ellenőrzési pozíció: quadraticCurveTo(20,100,200,20) Vég pozíció: quadraticCurveTo(20,100,200,20) | ||
<canvas id="qua" width="250" height="200" style="border:1px solid lime;">
Ön böngészője, nem támogatja a HTML5 vászoncímkét.</canvas>
| ||
<script>
var id=document.getElementById("qua");
var quad=id.getContext("2d");
quad.beginPath();
quad.moveTo(20,20);
quad.quadraticCurveTo(20,100,200,20);
quad.lineWidth = 3;
quad.strokeStyle="blue";
quad.stroke();
</script>
|
<script>
var id=document.getElementById("qua");
var quad=id.getContext("2d");
quad.beginPath();
quad.moveTo(200,100);
quad.quadraticCurveTo(20,20,20,100);
quad.lineWidth = 3;
quad.strokeStyle="red";
quad.stroke();
</script>
|
<script>
var id=document.getElementById("qua");
var quad= id.getContext("2d");
quad.beginPath();
quad.moveTo(200,100);
quad.quadraticCurveTo(20,20,20,100);
quad.lineWidth = 3;
quad.strokeStyle="red";
quad.stroke();
quad.beginPath();
quad.moveTo(20,100);
quad.quadraticCurveTo(20,180,200,100);
quad.lineWidth = 3;
quad.strokeStyle="blue";
quad.stroke();
</script>
|
<script>
var id=document.getElementById("qua");
var quad=id.getContext("2d");
quad.beginPath();
quad.moveTo(20,20);
quad.quadraticCurveTo(100,100,200,20);
quad.lineWidth = 3;
quad.strokeStyle="blue";
quad.stroke();
</script>
|
<script>
var id=document.getElementById("qua");
var quad=id.getContext("2d");
quad.beginPath();
quad.moveTo(200,100);
quad.quadraticCurveTo(100,20,20,100);
quad.lineWidth = 3;
quad.strokeStyle="red";
quad.stroke();
</script>
|
<script>
var id=document.getElementById(""qua"");
var quad=id.getContext("2d");
quad.beginPath();
quad.moveTo(200,80);
quad.quadraticCurveTo(100,0,20,80);
quad.lineWidth = 3;
quad.strokeStyle="red";
quad.stroke();
quad.beginPath();
quad.moveTo(20,80);
quad.quadraticCurveTo(100,160,200,80);
quad.lineWidth = 3;
quad.strokeStyle="blue";
quad.stroke();
</script>
|
Animációs bemutató.
Ellenőrző pontok és végpontok változtatásával, tetszőleges animációt hozhatunk létre.
Animáció ismétléshez, kattintsunk a böngésző frissítési ikonjára, vagy nyomjuk le az F5 billentyűt.
|
|
|