1. <h2> Tag, azaz jelölőelem.</h2>
<p> Első p tag. Kattints ide! <br>
---------- Minden tag "index" sorszámozása 0-val kezdődik. Első p tag "index" sorszáma = 0; <br>
Indexe: 0; A vele azonos nevű, testvérelemek között. <br>
Indexe: 2; Szülőelemhez tartozó, gyermek jelölőelemek között. <br>
( Közvetlen gyermekek indexe, eddig: <h1> = 0; ---- <h2> = 1; ---- Ez a <p> = 2; )
</p>
<pre> Első pre tag. Kattints ide! Indexe: 0; A vele azonos nevű, testvérelemek között. Indexe: 3; Szülőelemhez tartozó, gyermek jelölőelemek között. ( Közvetlen gyermekek indexe, eddig: <h1> = 0; ---- <h2> = 1; ---- <p> = 2; Ez a <pre> = 3; ) </pre>
<p> Második p tag. Kattints ide! <br>
Indexe: 1; A vele azonos nevű, testvérelemek között. <br>
Indexe: 4; Szülőelemhez tartozó, gyermek jelölőelemek között. <br>
( Közvetlen gyermekek indexe, eddig: <h1> = 0; ---- <h2> = 1; ---- <p> = 2; ---- <pre> = 3; ---- Ez a <p> = 4; )
</p>
<pre> Második pre tag. Kattints ide! Indexe: 1; A vele azonos nevű, testvérelemek között. Indexe: 5; Szülőelemhez tartozó, gyermek jelölőelemek között. ( Közvetlen gyermekek indexe, eddig: <h1> = 0; ---- <h2> = 1; ---- <p> = 2; ---- <pre> = 3; ---- <p> = 4; ---- Ez a <pre> = 5; ) </pre><br>
<p> Harmadik p tag. Kattints ide! <br>
Indexe: 2; A vele azonos nevű, testvérelemek között. <br>
Indexe: 0; Ebben a "div" elemben, vele azonos elemek között. <br>
</p>
<pre> Harmadik pre tag. Kattints ide! Indexe: 2; A vele azonos nevű, testvérelemek között. Indexe: 2; Ebben a "div" elemben lévő tagok, azaz, jelölőelemek között. </pre>
<hr>
<p> Negyedik p tag. Kattints ide! <br>
Indexe: 3; A vele azonos nevű, testvérelemek között. <br>
Indexe: 4; Ebben a "div" elemben lévő tagok, azaz, jelölőelemek között. <br>
Azért nem 3-ik, mert előtte van, egy elválasztó <hr> tag. <br>
</p>
</div>
| <td>
<p> ötödik p tag. Kattints ide! <br> <p> hatodik p tag. Kattints ide! <br> |
<td>
<p> hetedik p tag. Kattints ide! <br> <p> nyolcadik p tag. Kattints ide! <br> |
<p> kilencedik p tag. Kattints ide! <br>
Indexe: 8; A vele azonos nevű, testvérelemek között. <br>
Indexe: 12; Szülőelemhez tartozó, gyermek jelölőelemek között. <br>
</p>
<hr><br><br>
<p><br>
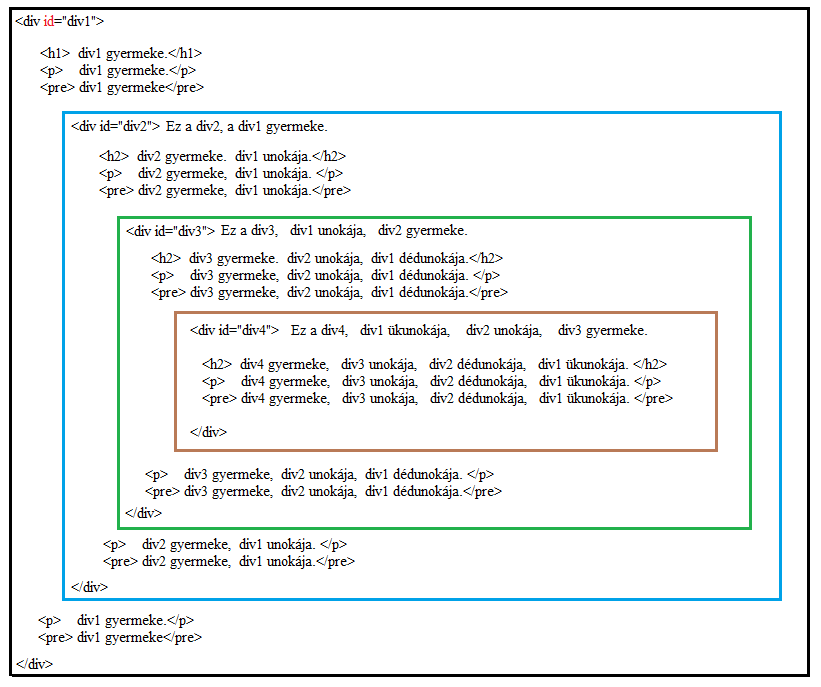
Családfa szerkezete:<br>
Szülőelem --- Szülőelem gyermeke. --- Szülőelem unokája. --- Szülőelem dédunokája. --- Szülőelem ükunokája.
</p>

Leírás.
Kiválasztott tag, jelölőelem sorszáma, indexe.
$(document).ready(function(){
// A p elemek index értéke. Az each(); Végrehajt egy funkciót, minden illeszkedő elemnél.
var x="p";
var i=1;
$("p").each(function(i){
$(this).on("click", {x:i}, function(event){
alert("Lekérdezett tag:\nIndexe = "
+ event.data.x + "\n A vele azononos nevű, testvérelemek között.\n\nIndexe = "
+ $(this).index()+ "\n Közvetlen a szülőeleméhez tartozó, gyermek jelölőelemek között.");
});
});
//---------------------------------------------------------------------------------------------
// A pre elemek index értéke.
var x="pre";
var i=1;
$("pre").each(function(i){
$(this).on("click", {x:i}, function(event){
alert("Lekérdezett tag:\nIndexe = "
+ event.data.x + "\n A vele azononos nevű, testvérelemek között.\n\nIndexe = "
+ $(this).index()+ "\n Közvetlen a szülőelemhez tartozó, gyermek jelölőelemek között.");
});
});
//---------------------------------------------------------------------------------------------
//---- Megjegyzés: A <br> tagra, nem alkalmazható esemény. Például: kattintás.
//---- De, lekérdezhetjük darabszámukat.
var br_eszama = $("br").length;
$("#brszama").html(br_eszama); // Darabszámuk =
});