HTML 5 fájl (file) létrehozása.
| Ez, HTML 5. Ékezetes karakterek megjelennek, de nem UTF-8 kódolású! <!DOCTYPE html> <html lang="hu"> <head> <meta charset="iso-8859-2"> <title>html5</title> </head> <body> </body> </html> | Ez is HTML 5. Ékezetes karakterek megjelennek, de nem UTF-8 kódolású! <!DOCTYPE html> <html lang="hu"> <head> <meta http-equiv="Content-Type" content="text/html; charset=iso-8859-2"> <title>html5</title> </head> <body> </body> </html> |
Átalakítás UTF-8 kódolásra BOM nélkül.
Azért BOM nélkül, mert néhány böngészőnél, problémát okozna az ékezetes karakter.
Hozzunk létre egy html fájlt, a következő tartalommal, de még, ne mentsük el:
Következő részt, ki is másolhatod, és illeszd be a saját html fájlodba.
<!DOCTYPE html> <html lang="hu"> <head> <meta charset="UTF-8"> <title> </title> </head> <body> <h1> </h1> </body> </html>
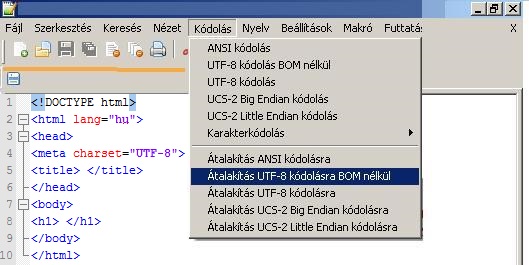
Notepad++ programban, kattintsunk fent, a Kódolás témakörre.
A megjelenő menüablakban, válasszuk az "Átalakítás UTF-8 kódolásra BOM nélkül" lehetőséget.

Ezt követően, mentsük el a fájlunkat.
Mentést követően, ismét kattintsunk fent, a Kódolás témakörre, UTF-8 kódolás BOM nélkül van kijelölve, akkor kész is vagyunk.

Tesztelhetjük az ékezetes karakterek megjelenését.
Meglévő fájlunkat, egészítsük ki a következőkkel, és mentsük el. (Másold ki, és illeszd be a fájlodba.)
Ha az ékezetes karakterek jól jelennek meg, akkor minden rendben.
<title>HTML 5 UTF-8 BOM nélküli fájl létrehozása.</title>
<link href="sajat-stilusod.css" rel="stylesheet" type="text/css" /> <!-- van saját stílus fájlod, akkor a következő style nem kell. -->
<style>
body {font-family: Arial, Helvetica, sans-serif; font-size: 100.01%; margin: 0; background-color: #ccc; }
#container {width: 950px; margin-top: 15px; margin-right: auto; margin-left: auto;}
#ekezeteskarakterek td{border:1px solid black; font-size: 30px; padding:10px; font-family:Times New Roman; font-weight:bold;}
.kodoltkarakterek{background-color:lime;}
.nemkodoltkarakterek{background-color:yellow;}
</style>
</head>
<body><div id="container">
<h1>HTML 5 UTF-8 BOM nélküli fájl.</h1>
<h2>Átalakítás után, karakterek megjelenésének tesztelése:</h2>
<table id="ekezeteskarakterek">
<tr class="kodoltkarakterek">
<td>á</td><td>Á</td><td>é</td><td>É</td><td>í</td><td>Í</td><td>ó</td>
<td>Ó</td><td>ö</td><td>Ö</td><td>ő</td><td>Ő</td><td>ú</td><td>Ú</td>
<td>ü</td><td>Ü</td><td>ű</td><td>Ű</td>
</tr>
<tr class="nemkodoltkarakterek">
<td>á</td><td>Á</td><td>é</td><td>É</td><td>i</td><td>Í</td><td>ó</td><td>Ó</td><td>ö</td><td>Ö</td>
<td>ő</td><td>Ő</td><td>ú</td><td>Ú</td><td>ü</td><td>Ü</td><td>ű</td><td>Ű</td>
</tr>
</table>
</div>
</body>
</html>
Átalakítás után, karakterek megjelenésének tesztelése:
Megjelenő táblázatban:
A zöld háttérszínnel rendelkező kódolt ékezetes karakterek, minden kódolási formátumban és böngészőben megjelennek.
A sárga háttérszínnel rendelkező karakterek, akkor jelennek meg helyesen, ha az oldal UTF-8 kódolása jól sikerült.
| á | Á | é | É | í | Í | ó | Ó | ö | Ö | ő | Ő | ú | Ú | ü | Ü | ű | Ű |
| á | Á | é | É | i | Í | ó | Ó | ö | Ö | ő | Ő | ú | Ú | ü | Ü | ű | Ű |
Másold ki, és illeszd be a fájlodba. ABC Teszt:
<h4>a á b c d dz dzs e é f g gy h i í j k l ly m n ny o ó ö ő p q r s sz t ty u ú ü ű v w x y z zs </h4> <h6>A Á B C D DZ DZS E É F G GY H I Í J K L LY M N NY O Ó Ö Ő P Q R S SZ T TY U Ú Ü Ű V W X Y Z ZS </h6>
A fenti program eredménye, a következő:
a á b c d dz dzs e é f g gy h i í j k l ly m n ny o ó ö ő p q r s sz t ty u ú ü ű v w x y z zs
A Á B C D DZ DZS E É F G GY H I Í J K L LY M N NY O Ó Ö Ő P Q R S SZ T TY U Ú Ü Ű V W X Y Z ZS
Megjegyzés:
Utf-8 kódolást lehetőleg akkor végezzük el, amikor a fájl még szövegmentes, vagy ékezetes karaktereket nem tartalmaz.
Amennyiben ékezetes karaktereket is tartalmazó fájlt alakítunk át utf-8 –ra, az ékezetes karakterek megváltozhatnak, melyeket ismét át kell írnunk.
Ha sikerült UTF-8 kódolással létrehozni a html fájlodat, készíts róla biztonsági mentést "html-utf8-uresfajl" néven.
A továbbiakban csak ezt kell másolni és beilleszteni, majd tetszőleges névvel elmenteni.
Így, a HTML5 fájl létrehozásához, nem kell újból és újból létrehozni, az UTF-8 kódolású oldalt.
Az ANSI volt az első hivatalos alapértelmezett karakterkészlet, Windows rendszerben.
A HTML 4 alapértelmezett karakterkészlete (Angol 8859-1) (Magyar 8859-2) volt.
A HTML 5 alapértelmezett karakterkészlete UTF-8.
Magyar nyelvű HTML 5 weblapoknál az UTF-8 vagy az ISO 8859-2 karakterkódolást használhatjuk.
Interaktív weboldalak esetén, karakterkódolásnak szinkronban kell lenni, a szerkesztőprogram, az adatbázis kezelő és a böngésző
karakterkódolási beállításoknak.
De itt még, ne dőlj hátra örömödben.
A kapcsolódó fájlok kódolását is, meg kell oldanod.
Ha az oldaladhoz JavaScript is csatlakozik és szöveget is tartalmaz, akkor annak a kódolását is, utf-8 BOM nélkülire kell, átalakítani.
Otthoni gyakorlásoknál lehetséges, hogy eltérő kódolásoknál is, rendben lesz minden.
Probléma akkor adódik, ha programjainkat szerverre telepítjük. Ott azonnal megjelenik a kódolási probléma, ékezetes karaktereknél.