OO O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O
Ajánlat a gyakorláshoz
- Nézzük végig a feladatokat.
- A most nézett weblapot ne csukjuk be, helyezzük le a monitor aljára.
- A CD lemezről másoljuk be a saját mappánkba, a gyakorló 5 mappát teljes tartalmával együtt (gyakorlo5 néven található )
- Átmásolás után, a böngészőprogramot ismételten nyissuk meg, keressük meg az Agyak5 mappát, és ott nyissuk meg a teszt.html fájlt. Ha ezzel megvagyunk, szintén helyezzük le a monitor aljára.
- Most nyissuk meg a jegyzettömb programunkat, és keressük meg az gyakorlo5 mappát, melyben nyissuk meg a teszt.css fájlt, és szintén helyezzük le a monitor aljára.
- Ha Explorer böngészőjével dolgozunk, akkor további teendőnk nincs is a gyakorláshoz.
Ugyanis az Explorer böngésző ablakában, a nézet menü forrás témakörére kattintva, megnyílik a html - lapunk, melyben így is dolgozhatunk.
- Néhány böngészőprogramban, a nézet - forrás témakörben szintén megtekinthetjük a html - lapunk tartalmát, de módosítani nem tudjuk. Ilyenkor a html - lapot is külön meg kell nyitni a jegyzettömb programunkból, hogy tudjunk rajta dolgozni (módosítani).
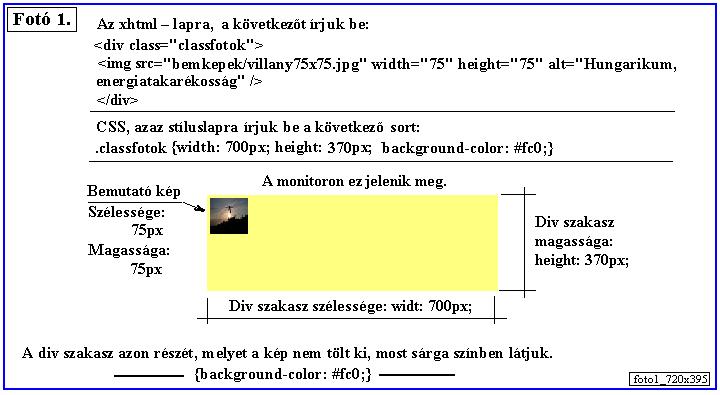
A tesztlapon, előre elhelyeztem a kiinduló pontokat, azaz az egyes számmal jelzett képek és háttérképek tartalmát előre beírtam, csak folytatni kell a gyakorlást.
Fotóink elhelyezése gyakorló.

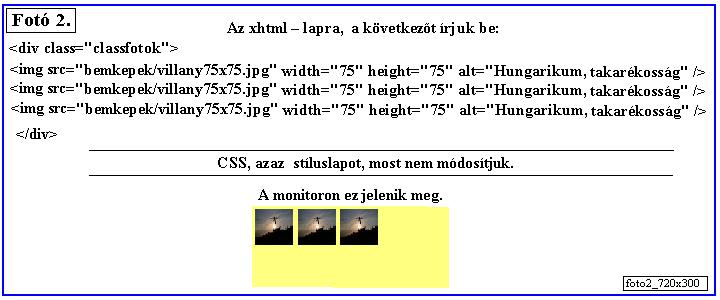
Helyezzünk el, egymás mellett három képet.
Ehhez a képbehívó meghatározást, egymás után még kétszer írjuk be.
Teszt.html – lapon, az első sort ismételten bemásolhatjuk, szerkeszt – másol – beilleszt utasítással.
Ha a képek elérési útvonalánál, más és más képre hivatkozunk, akkor mindegyik kép, más formátumú lesz.

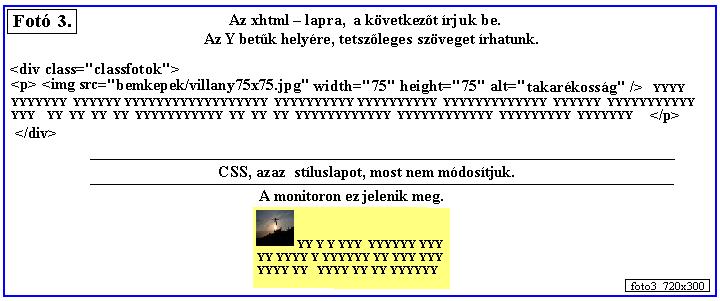
Írjunk szöveget a képhez.
Térjünk vissza az egy képes megjelenítési formátumhoz, azaz a képbehívó meghatározás csak egyszer szerepeljen.
A képbehívó meghatározás elé, helyezzünk el egy kezdő < p > címkét.
A képbehívó meghatározás után, kezdjük el írni a megfelelő ismertető szöveget, és a végén zárjuk le a záró < /p > címkével

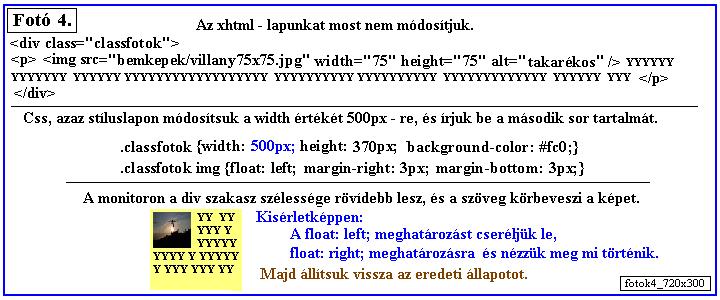
Szöveg, a kép mellet is megjelenjen.
A jelenség olyan, mintha a szöveg körbefolyná a képet. Ezt a meghatározást a stíluslapra kell beírni, a float, azaz úsztatás meghatározással.
Vegyük kisebbre a div szakasz szélességét (widt: 500px;), hogy a gyakorláshoz, ne keljen további mondatokat beírni.

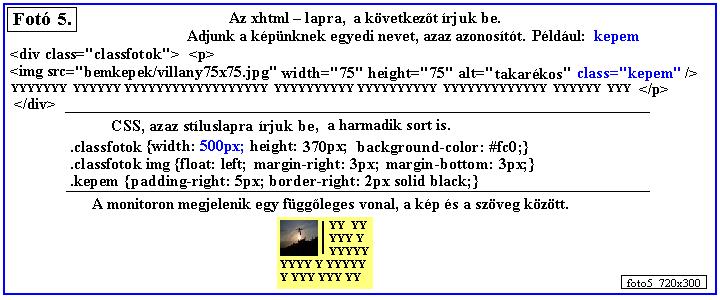
Húzzunk vonalat a kép és a szöveg közé.
A képünknek adjunk nevet, azaz egyedi azonosítót. Tetszés szerinti elnevezést adhatunk, ékezet nélküli kisbetűket alkalmazzunk.

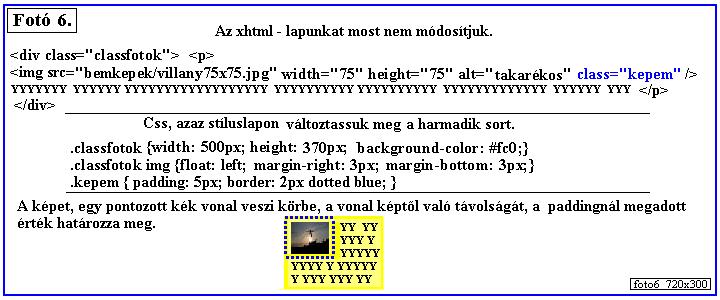
Keretezzük körbe fotóinkat.
A változatosság végett, most nem folytonos (solid) vonalat, hanem pontozott (dotted) és kék (blue) színű vonalat alkalmazunk.
De természetesen mindenki tetszésének megfelelő vonalat választhat.

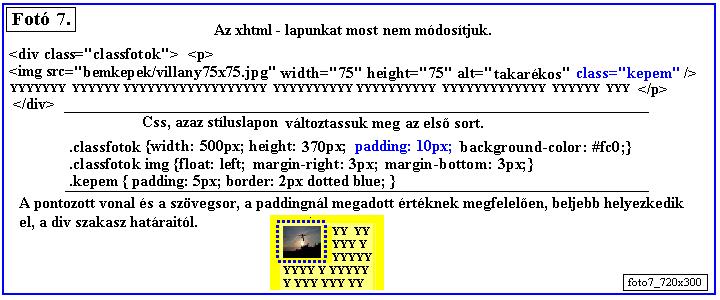
Helyezzük beljebb dokumentumunkat.
A pontozott vonal teljesen a div szakasz szélén jelenik meg, hogy szebben nézzen ki, határozzuk meg, mennyivel legyen beljebb a div szakasz határvonalaitól.

OO O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O
O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O
O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O
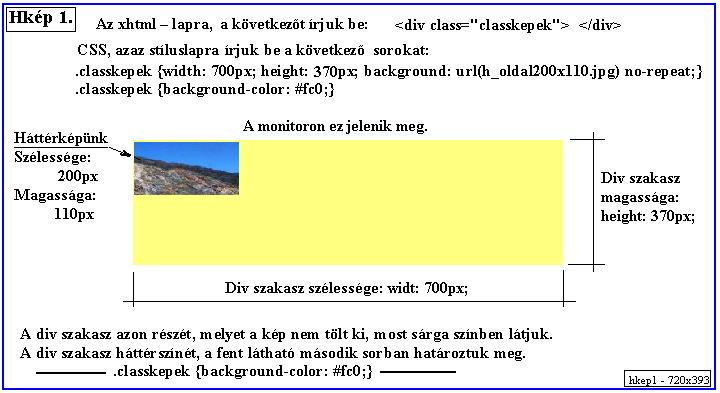
Háttérképes gyakorló.








OO O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O
