O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O
Ajánlat a gyakorláshoz
- Nézzük végig a feladatokat.
- A most nézett weblapot ne csukjuk be, helyezzük le a monitor aljára.
- Ha még nem másoltuk be az Agyak3 mappát, akkor most másoljuk be saját mappánkba.
- A CD lemezről másoljuk be a saját mappánkba, a gyakorló 3 mappát teljes tartalmával együtt (gyakorlo3 néven található )
- Átmásolás után, a böngészőprogramot ismételten nyissuk meg, keressük meg a gyakorlo3 mappát, és ott nyissuk meg a teszt_002.html fájlt. Ha ezzel megvagyunk, szintén helyezzük le a monitor aljára.
- Most nyissuk meg a jegyzettömb programunkat, és keressük meg a gyakorlo3 mappát, melyben nyissuk meg a teszt_002.css fjlt, és szintén helyezzük le a monitor aljára.
- Ha Explorer böngészőjével dolgozunk, akkor további teendőnk nincs is a gyakorláshoz.
Ugyanis az Explorer böngésző ablakában, a nézet menü forrás témakörére kattintva, megnyílik a html - lapunk, melyben így is dolgozhatunk.
- Néhány böngészőprogramban, a nézet - forrás témakörben szintén megtekinthetjük a html - lapunk tartalmát, de módosítani nem tudjuk. Ilyenkor a html - lapot is külön meg kell nyitni a jegyzettömb programunkból, hogy tudjunk rajta dolgozni (módosítani).
Azon képeknél, melyeknél megjelenik egy mutató kézfej, kattintsunk rá és további információhoz jutunk.
A jegyzettömb program nem jeleníti meg rögtön a html és css fájlokat.
Lent a jegyzettömb program ablakában , kattintsunk a fájl típusokra és a minden fájl szövegre, hogy ezek a fájlok is megjelenjenek.
Készítsük el, weblapunk megjelenési formáját, azaz a tervrajzot.
Mindenki tetszésének, azaz igényeinek megfelelően tervezze meg, saját weblapjának megjelenési formáját.
Weblap tervezése hasonlít, egy új családi ház alaprajzának elkészítéséhez.
Amikor megtervezzük lakásunkat, hogy hól legyen az előszoba, nappali, fürdőszoba, garázs stb., hasonló alaprajzot kapunk, mint a weblaptervezésnél.
Weblapunknál is megtervezzük, a fejléc, címsor, hivatkozások, tartalom, lábléc elhelyezkedésének területeit.
Későbbiekben megváltoztathatjuk a területeket, hogy az elhelyezendő címsorunk, hivatkozásunk, dokumentumunk, elférjen a kijelölt helyen.
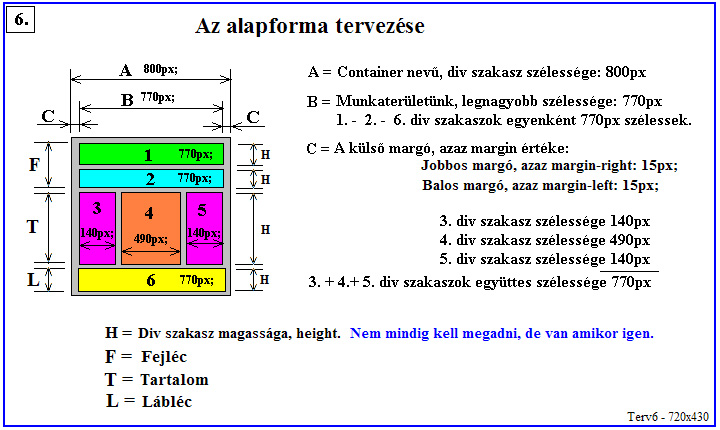
Gyakorláshoz a következő elrendezést ajánlom.
Egy tervrajz a lehetséges variációk közül.

A float meghatározás:
Egy adott szakasz, objektum mozgatására, azaz csúsztatására használjuk.
Jelen esetben a float: left; az adott div szakaszt balra csúsztatja, ezzel helyet biztosít a következő div szakasznak, hogy az elférjen mellette. Értelemszerűen egymás mellett, csak akkor férnek el, ha az együttes szélességük nem több mint jelen esetben engedélyezett 770px.
Csúsztatás balra: float: left;
Csúsztatás jobbra: float: right;
A clear meghatározás, azaz mezőürítés:
Leginkább a float meghatározást tartalmazó div szakaszt követő, másik div szakasz meghatározásainál alkalmazzuk.
Abban az esetben, ha egy adott szakasz az előző részektől valamiféle tulajdonságot örököl, mely lehet egy helyzetpozíció, de mi ezt nem akarjuk, mert div szakaszunk nem ott, és úgy jelenik meg, ahogy azt elterveztük.
Mindkét oldali ürítés: clear: both;
Baloldali ürítés: clear: left;
Jobboldali ürítés: clear: right;
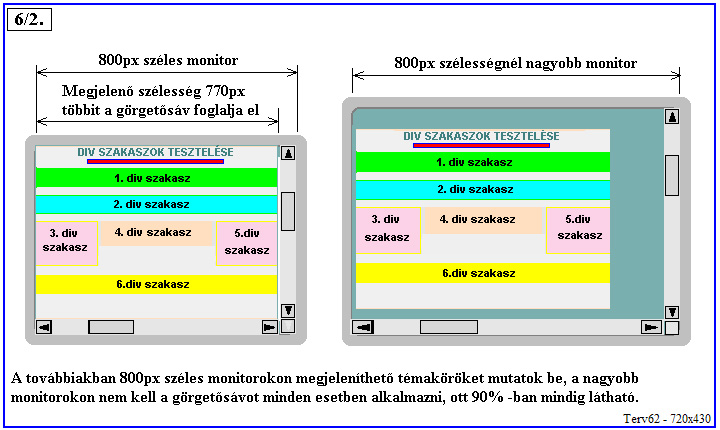
A fenti meghatározások beírása után, a következőt kell látni.
Kisebb, azaz 800px szélességű monitoron, a világos színnel jelölt terület látható, azaz a containernek adott width 770px szélesség, kitölti a monitor teljes szélességét.
Ahhoz, hogy a kisebb monitorokon is gyakorolni tudjuk az itteni példákat, és látható legyen a body területe, vigyük beljebb a teljes conteiner nevű div szakaszt, a marginnak adott értékkel.
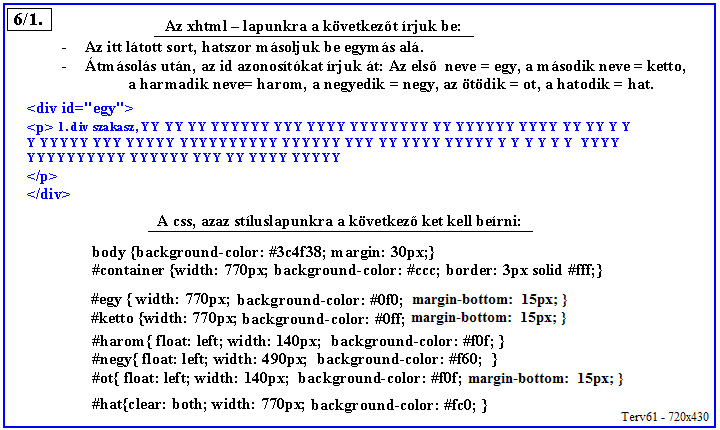
Stíluslapon a következő body meghatározást írjuk be:
body {background-color: #3c4f38; margin: 30px;}

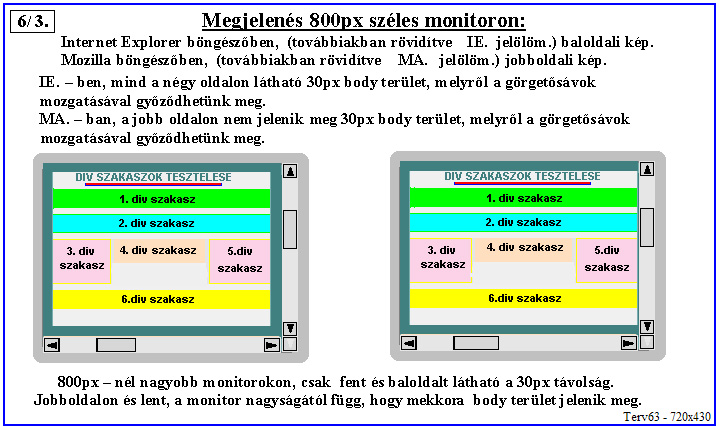
Megjelenés 800px széles monitoron
Internet Explorer böngészőben, (továbbiakban rövidítve IE. jelölöm.) baloldali kép.
Mozilla böngészőben, (továbbiakban rövidítve MA. jelölöm.) jobboldali kép.
IE: Mind a négy oldalon látható 30px body terület, melyről a görgetősávok mozgatásával győződhetünk meg.
MA: A jobb oldalon nem jelenik meg 30px body terület, melyről a görgetősávok mozgatásával győződhetünk meg.
800px – nél nagyobb monitorokon, csak fent és baloldalt látható a 30px távolság. Jobboldalon és lent, a monitor nagyságától függ, hogy mekkora body terület jelenik meg.

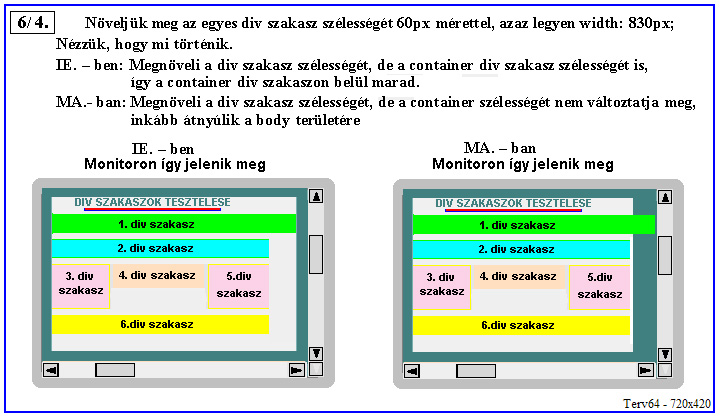
Szélesség, azaz a width tesztelése


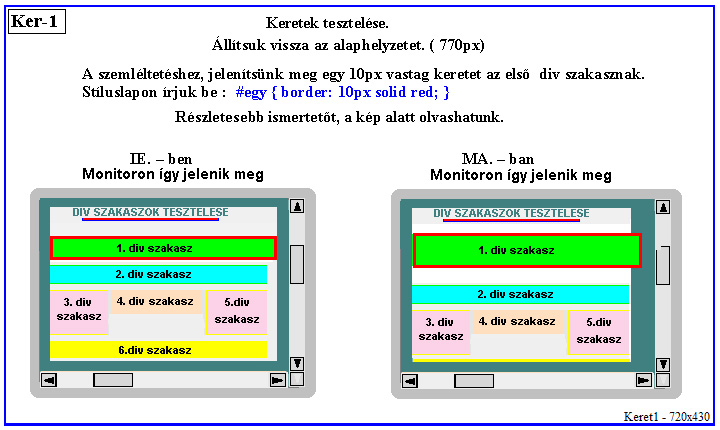
Keretek tesztelése.
Állítsuk vissza az alaphelyzetet. ( 770px)
A szemléltetéshez, jelenítsünk meg egy 10px vastag keretet az első div szakasznak.
Stíluslapon írjuk be : #egy { border: 10px solid red; }

Szélesség:
Baloldalon és jobboldalon is 10 – 10px vastag a vonal, így a kettő együtt 20px + a div szakasz 770px, így a kettő együtt 790px széles területet foglal el.
IE: Megnöveli a container div szakasz szélességét, hogy elférjen a container div szakaszban.
MA: Nem érdekli a container div szakasz határvonala, áttör a határvonalon és a body területén is, megjelenik.
Magasság:
Lent és fent is 10 – 10px vastag a vonal, így a kettő együtt 20px helyet foglal el.
A div szakasz magasságát, az oda beírt szövegsorok száma és annak betűmérete határozza meg, és ehhez jön pluszként a két vonal együttes vastagsága, azaz 20px.
IE: Körberajzolja a div szakaszt, és az alatta lévő div szakaszokat 20px értékkel, lejjebb tolja.
MA: Megnöveli az egyes div szakasz magasságát fent és lent, a div szakaszba írt betűméretek nagyságával arányosan, majd körberajzolja 10px vastag vonallal.
Az alatta lévő div szakaszokat lejjebb tolja, a következő adatok együttes összegével: 10px + megadott betűméret kétszerese + 10px
Betűméret teszteléshez, a stíluslapra írjuk be a következő meghatározást:
#egy p {font-size: 3em; }
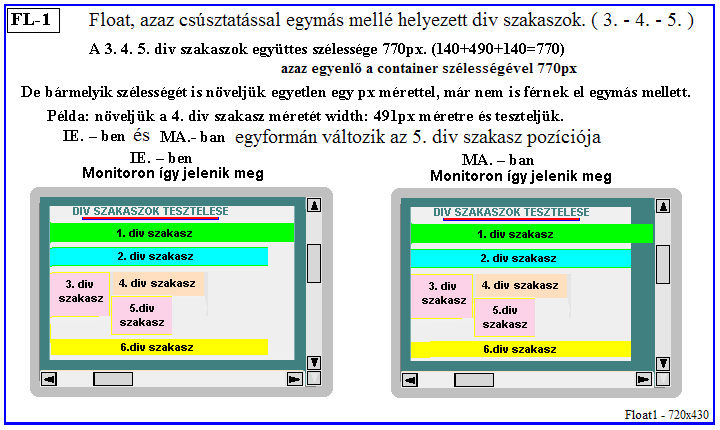
Az IE és az MA 3. – 4. – 5. div szakaszainál, egyetlen egy px keretvastagság is azt eredményezi, hogy nem férnek el egymás mellett, és az 5. div szakasz új sorba, azaz lejjebb kerül.
Teszteljük le. Stíluslapon a négyes div szakasz meghatározásaihoz írjuk be:
#negy {border: 10px solid red; }
Ha ezzel megvagyunk és teszteltük, növeljük meg a betűméretet 3em értékre, és ismételten teszteljük
#negy {border: 10px solid red; font-size: 3em; }
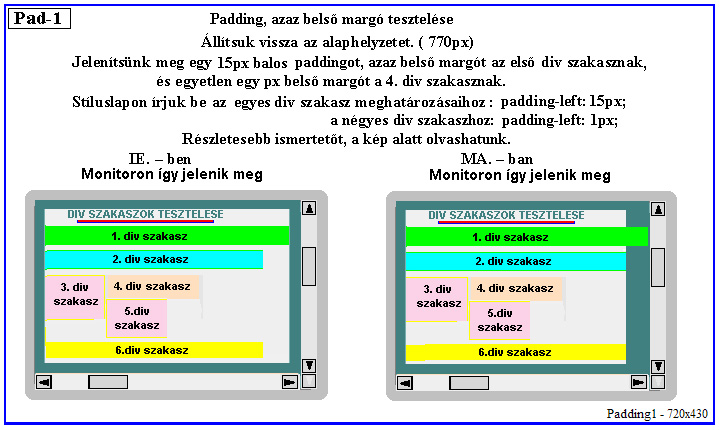
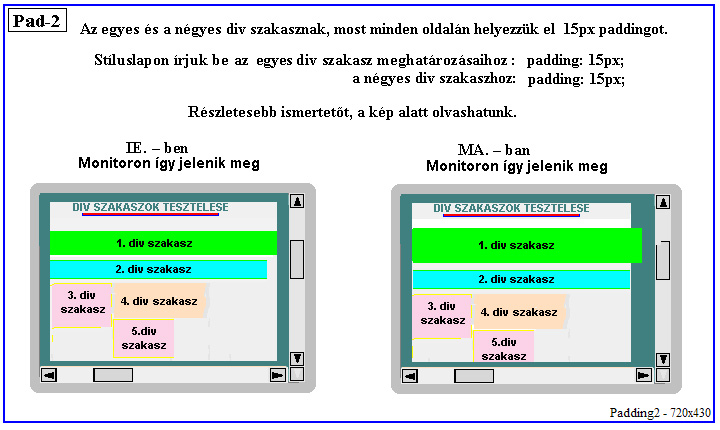
Padding tesztelése
Balos és jobbos padding
A padding, azaz belső margó minden elemhez alkalmazható.
Leggyakoribb alkalmazása, szövegrészek beljebbhúzása, hogy ne a monitor, vagy div szakasz szélén kezdődjön, illetve végződjön szövegünk.
Gyakorlatban a padding, a megadott értéknek megfelelően beljebb húzza a szöveget, de a div szakasz szélességét, ugyan ennyivel meg is növeli.

Teszteljük a böngészőben.
Látható a baloldalon, hogy a szöveg beljebb van, mint a kettes div szakasznál, de a szélessége is megváltozott, a többi div szakaszhoz képest.
IE: Az 1. div szakasznál, a paddingnak adott értékkel növeli a container szélességét, hogy elférjen a container div szakaszban.
A floattolt 3. 4. 5. div szakaszok esetében az 5. már nem fér el, a 770px mérethatárokon belül, ezért lejjebb azaz uj sorban látható.
MA: Az 1. div szakasznál, nem érdekli a container div szakasz, szintén áttör a határvonalon és a body területén is, megjelenik.
A floattolt 3. 4. 5. div szakaszok esetében az 5. már nem fér el, a 770px mérethatárokon belül, ezért lejjebb azaz uj sorban látható.
Összegezve:
Baloldali (left) és jobboldali (right) padding, úgy oldja meg a szöveg beljebbhúzását, hogy a div szakasz általunk megadott méretét, megnöveli.
Eddigi példánkban a 3, 4, 5, div szakaszok elférnek egymás mellett, mert együttes szélességük nem több mint 770px.
De akár az IE-ban vagy az MA-ban a három div szakasz közül, bármelyiknek is adunk egyetlen egy px padding méretet, már nem is férnek el egymás mellett, és az 5. div szakasz lejjebb kerül.
Alsó és felső padding tulajdonsága

Magasság:
Lent és fent is 15 - 15px a padding értéke, így a kettő együtt 30px helyet foglal el.
A div szakasz magasságát padding nélkül is, az oda beírt szövegsorok száma és annak betűmérete határozza meg, ehhez jön pluszként a fenti és a lenti padding együttes értéke, azaz 30px.
De mi történik az IE - ben és az MA - ban:
IE: Az 1. div szakasznál, a szöveg felett és a szöveg alatt 15px értékkel megnöveli a div szakasz magasságát, és az alatta lévő div szakaszokat 30px –el lejjebb tolja.
Magasság = felső padding 15px + szövegsorok száma és betűmérete + alsó padding 15px
MA: Megnöveli az egyes div szakasz magasságát fent és lent 15px értékkel. De pluszként hozzáad a div szakaszba írt betűméretek nagyságával arányos értéket.
Az alatta lévő div szakaszokat lejjebb tolja: 30px + betűméret készerese. - mérettel
Magasság = fent (15px + megadott betűméret) + beírt szövegsorok és azok betűmérete + lent (megadott betűméret + 15px)
Betűméretes teszteléshez, a stíluslapra írjuk be a következő meghatározást:
#egy p {font-size: 3em; }
Összegezve
Mozilla:
Nem ismeri a szárazföldi határokat, tiszta UNIO tag. Úgy megy át a határvonalakon, mintha nem is lennének.
Float, azaz úsztatás meghatározásnál, úgy jár el, mint a hajóskapitányok. Ha egy kikötőben, csak kettő hajó fér el, akkor a harmadik kint marad a tengeren, és nem erőlködik, hogy beússzon a másik kettő mellé, mert akkor földet ér, azaz zátonyra fut.
Keret és padding meghatározásnál, nem csak az általunk megadott px értékkel növeli a div szakasz magasságát, hanem lent és fent pluszként hozzáad az adott szakaszra jellemző betűméret nagyságot.
Explorer:
Tudja hól a határ, de nagy csibész. Ahhoz, hogy elférjen, kitolja az ország határait, nem veszi figyelembe a Schengeni egyezményeket.
De a float, azaz úsztatás meghatározásnál ugyan úgy jár el, mint a Mozilla, azaz ő sem akar zátonyra futni, ezért a harmadik hajóját ( div szakaszt) külön sorban helyezi el.
Keret és padding meghatározásnál, csak annyival növeli a div szakaszok magasságát, amit mi meghatároztunk.
Mit tehetünk, hogy mindig egyformán jelenjen meg az adott div szakaszunk.
Tervezéskor figyeljünk oda, ha a dokumentumunk szélességét, azaz a container szakaszt 770px méretben határoztuk meg, akkor egy adott div szakasz szélessége vagy egymás mellett lévő div szakaszok együttes szélessége, ne lépje túl a 770px értéket.Egy adott div szakasz szélessége, a következőkből tevődik össze:
width + border + padding = 770px
Egy adott div szakasz magassága, a következőkből tevődik össze:
Felső border, + felső padding + szövegsorok és azok betűmérete + alsó padding + alsó border
Mozillában: Pluszként hozzá kell adni, az alkalmazott betűméret készeresét.
Ha az egymás mellé helyezett div szakaszoknak, egyforma magasságot szeretnénk.
Első lépés: Mindegyik div szakaszba írjuk be, vagy helyezzük el dokumentumunk anyagát.
Második lépés: A legmagasabb div szakasz magasságát, height mérjük le és teszteljük.
Harmadik lépés: Az egymás mellett lévő további div szakaszoknak is, ugyan azt a magassági, azaz height értéket írjuk be, és teszteljük.
OO O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O
O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O