OO O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O
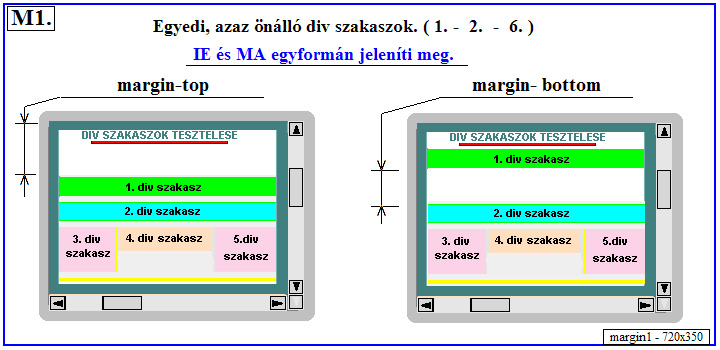
1. Felső és alsó margó
margin-top és margin-bottom pozitív értékkel
Az első div szakasznak adott felső margó, a monitor felső szélétól számítva, a megadott értéknek megfelelően az összes div szakaszt lefelé mozgatja.
Minden más div szakasznak adott felső margó, az ő fölötte lévő div szakaszhoz képest, a megadott értéknek megfelelően lejjebb mozdul, és az alatta lévő div szakaszokat is lejjebb tolja.
Alsó margó, az adott div szakaszt a helyén hagyja, de az alatta lévőket a megadott értéknek megfelelően lejjebb mozgatja.
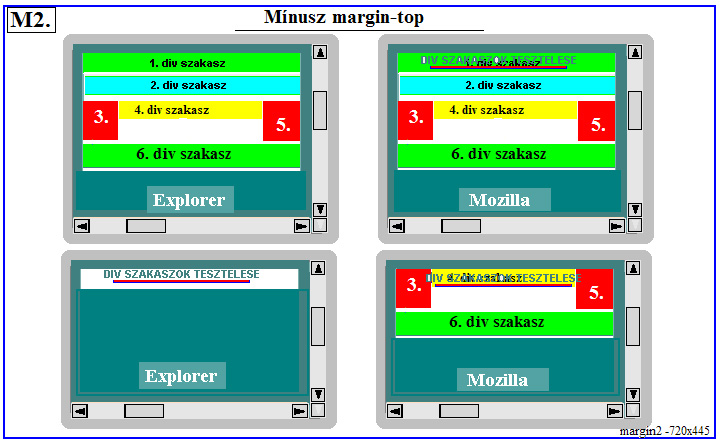
2. Önálló div szakasz
margin-top mínuszos értékkel
IE: 1. div szakasz elindul felfelé, és magával húzza az alatta lévő összes div szakaszt.
Útját addig folytatja felfelé, még az alatta lévő div szakaszokkal együtt el nem tűnik a felső láthatáron.
Ettől kezdve csak a címsor marad meg, de annak szövege jól olvasható.
Ma: Ugyan úgy jelenik meg, mint IE.
Azzal a különbséggel, hogy a magával húzott div szakaszok, csak a háttérszínt tüntetik el, a szöveget nem.
Így a címsor szövege keveredik a felette lévő div szakasz szövegével, és mindegyik olvashatatlan lesz.
A div szakaszokat, csak addig húzza magával együtt felfelé, még a floattolt, azaz egymás mellett lévő div szakaszok felső éle el nem éri a container div szakasz felső szélét.
Ettől kezdve bár mekkora mínuszos értéket adunk semmi változás nem történik.
Így a 3. 4. 5. 6. div szakaszok, átlátszóan de eltakarják a címsort, mindegyik olvashatatlan lesz.
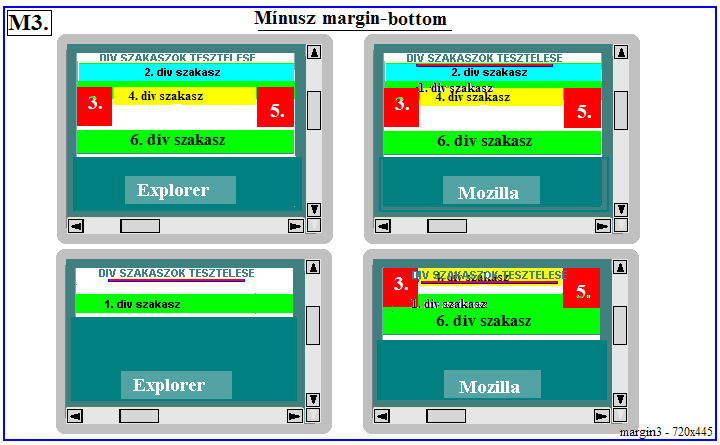
3. Önálló div szakasz
margin-bottom mínuszos értékkel
IE: 1. div szakasz úgy viselkedik, mintha oda lenne ragasztva, meg se mozdul.
De az alatta lévő div szakaszokat magára húzza, szinte el is tűnik szemünk elől a háttérszíne és szövege is.
De a fölötte elhelyezkedő div szakasz szövege jól olvasható.
Majd akkor látjuk ismét, ha akkora értéket adunk, hogy az összes div szakasz távozik a monitor felső részén, és csak a címsor valamint az 1. div szakasz lesz látható, melyek ismét jól olvashatók.
Ma: Ugyan úgy jelenik meg, mint IE.
Azzal a különbséggel, hogy a magára húzott div szakaszok, az 1. div szakasznak csak a háttérszínét tüntetik el, a szöveget nem.
Így a két divszakasz szövege keveredik és mindegyik olvashatatlan lesz.
A div szakaszokat, csak addig húzza felfelé, még a floattolt, azaz egymás mellett lévő div szakaszok felső éle el nem éri a container div szakasz felső szélét.
Ettől kezdve bár mekkora mínuszos értéket adunk semmi változás nem történik.
Így a 3. 4. 5. 6. div szakaszok, átlátszóan de eltakarják a címsort, illetve az 1. div szakaszt és mindegyik olvashatatlan lesz.
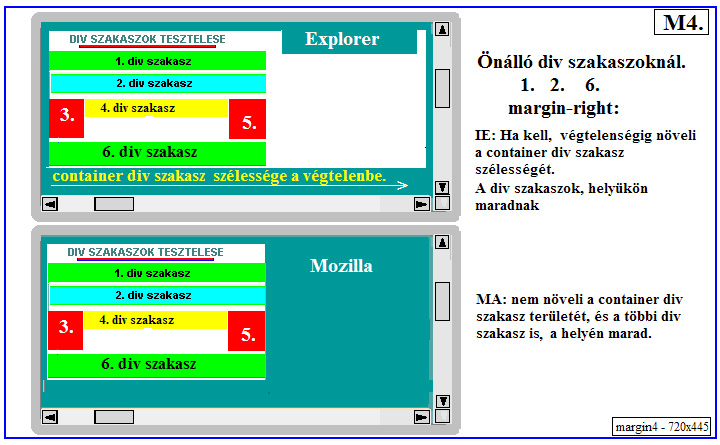
4. Önálló div szakasz
margin-right pozitív értékkel
IE: A megadott értéknek megfelelően, megnöveli a container div szakaszt jobb oldalon, és minden div szakaszt változatlanul hagy.
MA: Nem veszi figyelembe. Mintha semmi sem történt volna.
5. Önálló div szakasz
margin-right mínuszos értékkel
Margin-right mínuszos értéknél, nem történik változás, azaz nincs értelme megadni.
IE és MA egyformán reagálnak
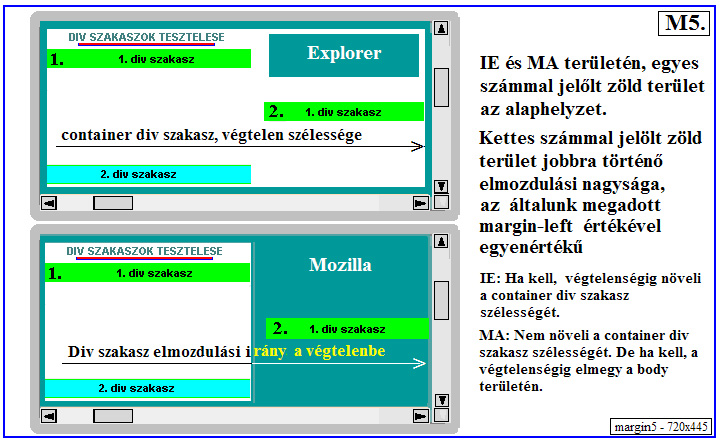
6. Margin-left
Margin-left:Ugyan úgy jár el, mint a padding, azzal a különbséggel, hogy nem növeli meg a div szakasz szélességét, hanem a megadott értéknek megfelelően a teljes div szakaszt jobbra mozgatja.
IE: Növeli a container div szakasz szélességét, végtelen px mérettel is, megnövelheti, melynek az általunk beírt px érték szab határt.
MA: Nem növeli a container div szakasz szélességét, de átmegy a body területére és ballag a végtelenségig, melynek az általunk beírt px érték szab határt.
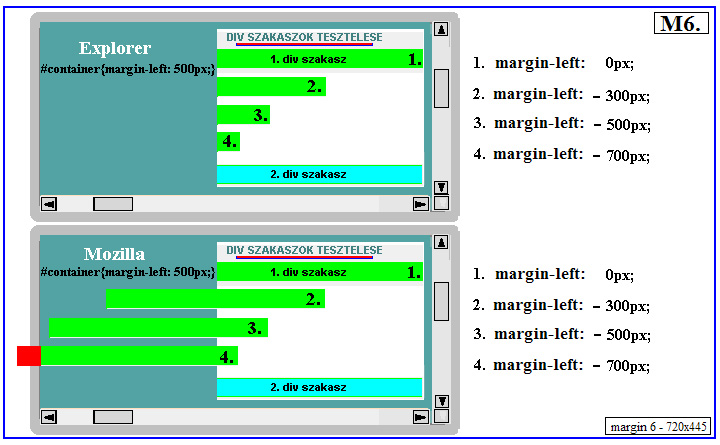
7. Margin-left: Mínuszos értékkel
IE: container div szakaszon belül marad. A megadott értékkel folyamatosan csökken a szélessége, még teljesen el nem tűnik.MA: Nem érdekli a container határvonala, nem csökkenti a div szakasz szélességét, átmegy a body területére, és addig folytatja útját még a monitorról, el nem tűnik.
OO O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O
O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O O