Ez az oldal, mobil nézettségi
változatra készült.
Asztali változat
megtekintéséhez,
kattints ide!

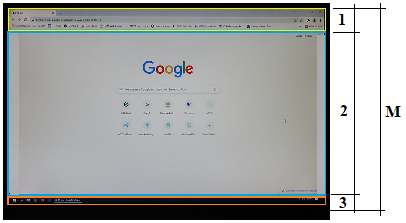
M = Eszköz monitorjának mérete.
1 = Böngésző műveletielemek területe.
2 = Weblap, egyszerre látható területe.
3 = Windowstálca területe.
Eszköz, monitor adatai.
Képernyő (Monitor):
Méretei:
-- screen.width; =
-- screen.height; =
Elérhető méretei:
-- screen.availWidth; =
-- screen.availHeight; =
Ablak átméretezésekor változnak.
Böngésző ablakának méretei:
-- $(window).width(); = px
-- $(window).height(); = px
Kiválasztott objektum méretei:
-- body.offsetWidth; =
-- body.offsetHeight; =
Színpaletta bitmélysége:
-- screen.colorDepth =
bit / pixel
Képernyő színfelbontása:
No IE 9 és korábbi verzióiban.
-- screen.pixelDepth =
Monitor méreteinek lekérdezése.
A HTML fájl tartalma.
A monitor.js fájl tartalma.
Megtekinthető
asztali változatban.
Kiválasztott elem,
területének méretei.
( magasság / szélesség.)
height( ) = Elem magassága.
(Melyet a height
stílusmeghatározásakor,
beírtunk.)
width( ) = Elem szélessége.
(Melyet a width
stílusmeghatározásakor,
beírtunk.)
innerHeight( ) = Elem magassága.
(Beleértve a paddingot,
de a bordert nem.)
innerWidth( ) = Elem szélessége.
(Beleértve a paddingot,
de a bordert nem.)
outerHeight( ) = Elem magassága.
(Beleértve paddingot
és bordert.)
outerWidth( ) = Elem szélessége.
(Beleértve paddingot
és bordert.)
Méret példák, elem
változó tulajdonságainál.
Div elem, stílus meghatározása:
#mintadiv1{width:500px; height:100px; background-color:yellow;}
height() =
width( ) =
innerHeight() =
innerWidth( ) =
outerHeight() =
outerWidth( ) =
A div elem méretei,
padding meghatározásnál.
Div elem, stílus meghatározása:
#mintadiv2{width:500px; height:100px; padding:10px; background-color:yellow;}
height() =
width( ) =
innerHeight() =
innerWidth( ) =
outerHeight() =
outerWidth( ) =
A div elem méretei,
padding és border
meghatározásnál.
Div elem, stílus meghatározása:
#mintadiv3{width:500px; height:100px; padding:10px; border:10px outset orange; background-color:yellow;}
height() =
width( ) =
innerHeight() =
innerWidth( ) =
outerHeight() =
outerWidth( ) =
A div elem méretei,
padding és border
meghatározásnál.
height meghatározás nélkül.
Div elem, stílus meghatározása:
#mintadiv4{width:500px; padding:10px; border:10px outset orange; background-color:yellow;}
height() =
width( ) =
innerHeight() =
innerWidth( ) =
outerHeight() =
outerWidth( ) =
Elem, nem rendelkezik
height meghatározással.
Terület magasságát,
az elhelyezett:
- Szövegsorok száma.
- Fotók száma.
- Padding top / bottom mérete.
- Border top / bottom mérete.
Határozza meg.
Egér pozíciója
böngészőben megnyitott weblap,
látható tartalmának területén.
event.pageY =
Visszaadja egér top pozícióját,
dokumentum felső szélétől.
event.pageX =
Visszaadja egér left pozícióját,
dokumentum bal szélétől.
Mobil eszközöknél,
telefonoknál,
nem használunk
egeret.
Asztali változat
megtekintéséhez,
kattints ide!
