.
.
.
.
| Böngésző window ablakának méretei. | ||
|---|---|---|
| Belépéskor, vagy átméretezést követő frissítéskor: Window Ablak X = 0 |
Ablak átméretezésekor: (resize)
Window Ablak RX = 0 |
Belépéskor és átméretezéskor:
Window Ablak RX = 0 |
Egér pozíciója body területén: 0,0 | ||

|
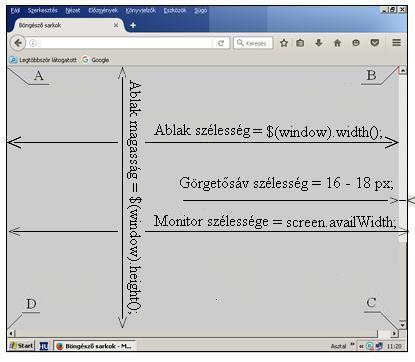
Böngészőablak szélesség: X = $(window).width(); Böngészőablak magasság: Y = $(window).height(); Böngészőablak sarkainak, px értékei: A = Bal felső: top=0; left=0; B = Jobb felső: top=0; left=X; C = Jobb alsó: top=Y; left=X; D = Bal alsó: top=Y; left=0; Megjegyzés: Window Ablak szélessége = body szélességi méretével. |
| Felhasználó böngészőablakának sarokpozíciói, belépéskor és átméretezéskor: (Teszteléshez, a böngészőablak négy sarkában elhelyezünk egy-egy 20x20px piros objektumot.) JavaScript $(document).ready(function(){
function WinAblak(){
var Fbx=$(window).width(); // Felhasználó böngészőablakának szélessége.
var Fby=$(window).height(); // Felhasználó böngészőablakának magassága.
var FMleft=Fbx-20+"px"; // Elhelyezendő 20x20px méretű objektum, left értéke.
var FMaTop=Fby-20+"px"; // Elhelyezendő 20x20px méretű objektum, alsó top értéke.
var MonitorFJobb = document.getElementById("FM_Fjobb"); // Felső-jobb
MonitorFJobb.style.left=FMleft;
var MonitorAJobb = document.getElementById("FM_Ajobb"); // Alsó-jobb
MonitorAJobb.style.top=FMaTop;
MonitorAJobb.style.left=FMleft;
var MonitorABal = document.getElementById("FM_Abal"); // Alasó-bal
MonitorABal.style.top=FMaTop;
}
WinAblak(); // Belépéskor, function WinAblak() függvény meghívása.
// Böngészőablak átméretezésének ellenőrzése.
$(window).resize(function(){
WinAblak(); // Átméretezéskor is, meghívjuk a function WinAblak() függvényt.
});
});
CSS stílus. #FM_Fbal, #FM_Fjobb, #FM_Ajobb, #FM_Abal{position:fixed; top:0px; left:0px; width:20px; height:20px; background-color: red;}
XHTML fájl. <head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.0/jquery.min.js"></script>
<link href="stilus.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="windowablak.js"></script>
</head>
<body>
<!-- Monitor sarokpozícióiba 20x20px divek elhelyezése: -->
<div id="FM_Fbal">.</div>
<div id="FM_Fjobb">.</div>
<div id="FM_Ajobb">.</div>
<div id="FM_Abal">.</div>
</body>
|