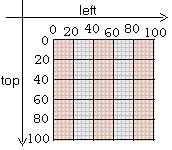
A könnyebb megértéshez, készítsünk elő egy négyzetrácsos rajzlapot, lehetőleg mm-es beosztásút.
Rajzlapunkon, a mm-es távolságok jelentik a px értékeket.
|

|
Méretarányos px méretű alakzatok rajzolásához, a coordsize értékeket állítsuk 100,100-ra.
Ezen esetben, width: 100px; height: 100px; méretű területen, a rajzunk koordinátáinak adott 100,100 érték, egyenlő lesz az általunk kijelölt terület szélességével, illetve magasságával.
Figyelem:
Ha keretet, azaz bordert is meghatározunk az adott területnek,(következő bemutató ábrákon is látható) akkor, a border kétszeresével kisebb értéket kell megadni a rajzolandó vonalunk hosszának, hogy a kereten belül maradjon
Példa:Terület= 100x100px, border: 1px; Akkor a vonalunk hossza= 98px legyen.
- Kék színnel látható, a kijelölt terület.
- Fekete színnel látható, az általunk rajzolt vonal.
<a:group class="meret" style=" margin-top:0px; margin-left:0px; antialias: true" coordsize = "100,100">
<a:shape class="meret" path="m0,50 L98,50"></a:shape>
</a:group>
|
<a:group class="meret" style=" margin-top:0px; margin-left:0px; antialias: true" coordsize = "100,100">
<a:shape class="meret" path="m50,0 L50,98"></a:shape>
</a:group>
|
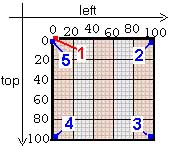
Példa, egy négyszög megrajzolására. Méretei legyenek: 98 x 98 x 98 x 98px
- Első lépésként, pontokkal jelöljük ki a négyzet sarkait
- A mm-es beosztások alapján, határozzuk meg a pontok pozícióját, minden pontnak kettő értéket kell meghatározni.
- Első érték a vízszintes left, második a függőleges top érték. A két értéket, vesszővel választjuk el egymástól
- Kezdő pozíció jele: "M" A További pozíciok jele egyenes vonal esetében: "L" Ezen betűk, lehetnek kis és nagybetűk is.
Megjegyzés: Kisbetűk alkalmazásakor az l-betű, könnyen összekeverhető az 1-számértékkel.
Pozíciók:
path="
1. m0,0 (Kezdő pozíció. Jele az M-betű, ez lehet kis és nagybetű is)
2. l98,0
3. l98,98
4. l0,98
5. l0,0 (Utolsó pozíció, megegyezik a kezdő pozícióval)
">
Ha, azonos típusú (egyenes vagy íves) vonalat jelenítünk meg egymás után, akkor megadhatjuk az értékeket, egy típusjelölő után is.
path="M0,0 L98,0, 98,98, 0,98, 0,0 ">

<html>
<head> <title> NÉGYSZÖG </title>
<xml:namespace ns="urn:schemas-microsoft-com:vml" prefix="a" />
<style> <!-- a\: * { behavior:url(#default#VML);display:inline-block } --> </style>
<link href="elérési_út.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="negyszog">
<div class="alakzat">
<a:group class="meret" style="position: absolute; top:0px; left:0px; antialias: true" coordsize = "100,100">
<a:shape class="meret" fillcolor="#FFCC69"
path="m0,0 l98,0, 98,98, 0,98, 0,0
">
</a:shape>
</a:group>
</div>
</div>
</body>
</html>
Stílusok meghatározása:
.negyszog {float:left; width: 100px; height: 100px; position: relative; margin-top: 10px; margin-left:50px;}
.alakzat {width: 100px; position: absolute; top: 0px; left: 0px;}
.meret {width: 100px; height: 100px;}
|
|
path="M0,0 L98,0
|
path="M0,0 L98,0, 98,98
|
path="m0,0 l98,0, 98,98, 0,98
|
path="M0,0 L98,0, 98,98, 0,98, 0,0
|
Homorú íves vonalak
Jelölőelem, íves vonalak esetében:
- Homorú: gx
- Domború: gy
Alakzat megrajzolásánál, pozíciók meghatározásánál, ugyan-úgy járunk el, mint az egyenes vonal esetében.
Egyetlen feltétel, hogy az egymást követő pozíciók értékei, nem egyezhetnek meg, sem a vízszintes Left és a függőleges Top koordinátán.
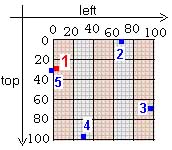
Példa, egy íves négyszög megrajzolására.
- Első lépésként, pontokkal jelöljük ki az ívek sarkait
- A mm-es beosztások alapján, határozzuk meg a pontok pozícióját, minden pontnak kettő értéket kell meghatározni.
- Első érték a vízszintes left, második a függőleges top érték. A két értéket, vesszővel választjuk el egymástól
- Kezdő pozíció jele: "M" A További pozíciok jele homorú íves vonal esetében: "GX" Ezen betűk, lehetnek kis és nagybetűk is.
Pozíciók:
path="
m 0,30 (Kezdő pozíció. Jele az M-betű, ez lehet kis és nagybetű is)
qx 70,0,
qx 98,70,
qx 30,98
qx 0,30
">
Ha, azonos típusú (egyenes vagy íves) vonalat jelenítünk meg egymás után, akkor megadhatjuk az értékeket, egy típusjelölő után is.
path="M0,30 GX70,0, 98,70, 30,98, 0,30">

<html>
<head> <title> Homorú ívek </title>
<xml:namespace ns="urn:schemas-microsoft-com:vml" prefix="a" />
<style> <!-- a\: * { behavior:url(#default#VML);display:inline-block } --> </style>
<link href="elérési_út.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="homoru">
<div class="alakzat">
<a:group class="meret" style="position: absolute; top:0px; left:0px; antialias: true" coordsize = "100,100">
<a:shape class="meret" fillcolor="#FFCC69"
path="m0,0 gx98,0, 98,98, 0,98, 0,0 ">
</a:shape>
</a:group>
</div>
</div>
</body>
</html>
Stílusok meghatározása:
.homoru {float:left; width: 100px; height: 100px; position: relative; margin-top: 10px; margin-left:50px;}
.alakzat {width: 100px; position: absolute; top: 0px; left: 0px;}
.meret {width: 100px; height: 100px;}
|
| path="m0,30 qx70,0,
|
path="m0,30 qx70,0, 98,70,
|
path="m0,30 qx70,0, 98,70, 30,98
|
path="m0,30 qx70,0, 98,70, 30,98, 0,30
|
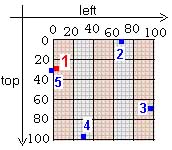
Domború íves vonalak
Jelölőelem, íves vonalak esetében:
- Homorú: gx
- Domború: gy
Jelen esetben, minden érték megegyezik a homorú vonalaknál alkalmazottakkal.
Eltérés az előjel megadásánál látható, GX helyett, most GY-ra változik
Pozíciók:
path="
m 0,30 (Kezdő pozíció. Jele az M-betű, ez lehet kis és nagybetű is)
qy 70,0,
qy 98,70,
qy 30,98
qy 0,30
">
Ha, azonos típusú (egyenes vagy íves) vonalat jelenítünk meg egymás után, akkor megadhatjuk az értékeket, egy típusjelölő után is.
path="M0,30 GY70,0, 98,70, 30,98, 0,30">

<html>
<head> <title> Domború ívek </title>
<xml:namespace ns="urn:schemas-microsoft-com:vml" prefix="a" />
<style> <!-- a\: * { behavior:url(#default#VML);display:inline-block } --> </style>
<link href="elérési_út.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="domboru">
<div class="alakzat">
<a:group class="meret" style="position: absolute; top:0px; left:0px; antialias: true" coordsize = "100,100">
<a:shape class="meret" fillcolor="#FFCC69"
path="m0,0 gy98,0, 98,98, 0,98, 0,0">
</a:shape>
</a:group>
</div>
</div>
</body>
</html>
Stílusok meghatározása:
.domboru {float:left; width: 100px; height: 100px; position: relative; margin-top: 10px; margin-left:50px;}
.alakzat {width: 100px; position: absolute; top: 0px; left: 0px;}
.meret {width: 100px; height: 100px;}
|
| path="m0,30 qy98,0
|
path="m0,30 qy70,0, 98,70,
|
path="m0,30 qy70,0, 98,70, 30,98
|
path="m0,30 qy70,0, 98,70, 30,98, 0,30
|
Megjelenés formázása, stílusa
- "XE": Utolsó pozíciót, összeköti a kezdő pozícióval, ha a kezdő és utolsó értéke nem egyenlő. Pozíciók után írjuk be.
- "NS": Törli a kontúrvonalat. Kezdő pozíció megadása után helyezünk el.
- fillcolor: Alakzat háttérszíne. Ha nem adjuk meg, akkor fehér háttérszín lesz.
- strokecolor: Kontúrvonal, azaz a keret színe. Ha nem határozzuk meg, akkor alapértelmezettként fekete.
- strokeweight: Kontúrvonal, azaz a keret vastagsága. Ha nem határozzuk meg, akkor alapértelmezettként 1pt
xe<a:shape class="meret"
fillcolor="#FFCC69"
path="m0,30 qy70,0, 98,70, xe">
</a:shape>
|
ns<a:shape class="meret"
fillcolor="#FFCC69"
path="m0,30 ns qy70,0, 98,70">
</a:shape>
|
fillcolor<a:shape class="meret"
fillcolor="#00FF00"
path="m0,30 qy70,0, 98,70">
</a:shape>
|
fillcolor none, azaz nincs<a:shape class="meret"
path="m0,30 qy70,0, 98,70">
</a:shape>
|
strokecolor<a:shape class="meret"
fillcolor="#FFCC69" strokecolor="blue"
path="m0,30 qy70,0, 98,70, xe">
</a:shape>
|
strokeweight<a:shape class="meret"
fillcolor="#FFCC69" strokecolor="blue" strokeweight="2pt"
path="m0,30 qy70,0, 98,70, xe">
</a:shape>
|
A kör és annak torzítása
A torzítás minden alakzatra érvényes.
Torzításos alakzatok rajzolásánál, figyeljünk oda, a coordsize értékek meghatározására.
Túlzott nagyítás esetén, rajzunk túlfut minden korláton, még weblapunk meghatározott szélességén, vagy magasságán is.
Alapállapot:
<a:group class="meret" style="position: absolute; top:0px; left:0px; antialias: true" coordsize="100,100">
<a:shape class="meret" fillcolor="#FFCC69"
path="
m0,50
qy50,0, 100,50, 50,100, 0,50
x e">
</a:shape>
</a:group>
|
Nagyítás:
<a:group class="meret" style="position: absolute; top:0px; left:0px; antialias: true" coordsize="80,80">
<a:shape class="meret" fillcolor="#FFCC69"
path="
m0,50
qy50,0, 100,50, 50,100, 0,50
x e">
</a:shape>
</a:group>
|
Kicsinyítés:
<a:group class="meret" style="position: absolute; top:0px; left:0px; antialias: true" coordsize="140,140">
<a:shape class="meret" fillcolor="#FFCC69"
path="
m0,50
qy50,0, 100,50, 50,100, 0,50
x e">
</a:shape>
</a:group>
|
Torzítás kicsinyítéssel, vízszintesen:
<a:group class="meret" style="position: absolute; top:0px; left:0px; antialias: true" coordsize="140,100">
<a:shape class="meret" fillcolor="#FFCC69"
path="
m0,50
qy50,0, 100,50, 50,100, 0,50
x e">
</a:shape>
</a:group>
|
Torzítás nagyítással, vízszintesen:
<a:group class="meret" style="position: absolute; top:0px; left:0px; antialias: true" coordsize="80,100">
<a:shape class="meret" fillcolor="#FFCC69"
path="
m0,50
qy50,0, 100,50, 50,100, 0,50
x e">
</a:shape>
</a:group>
|
Torzítás túlzott nagyítással, vízszintesen:
<a:group class="meret" style="position: absolute; top:0px; left:0px; antialias: true" coordsize="60,100">
<a:shape class="meret" fillcolor="#FFCC69"
path="
m0,50
qy50,0, 100,50, 50,100, 0,50
x e">
</a:shape>
</a:group>
|
Torzítás kicsinyítéssel függőlegesen
<a:group class="meret" style="position: absolute; top:0px; left:0px; antialias: true" coordsize="100,140">
<a:shape class="meret" fillcolor="#FFCC69"
path="
m0,50
qy50,0, 100,50, 50,100, 0,50
x e">
</a:shape>
</a:group>
|
Torzítás nagyítással, függőlegesen
<a:group class="meret" style="position: absolute; top:0px; left:0px; antialias: true" coordsize="100,80">
<a:shape class="meret" fillcolor="#FFCC69"
path="
m0,50
qy50,0, 100,50, 50,100, 0,50
x e">
</a:shape>
</a:group>
|
Torzítás túlzott nagyítással, függőlegesen
<a:group class="meret" style="position: absolute; top:0px; left:0px; antialias: true" coordsize="100,60">
<a:shape class="meret" fillcolor="#FFCC69"
path="
m0,50
qy50,0, 100,50, 50,100, 0,50
x e">
</a:shape>
</a:group>
|
Vissza a lap elejére
|