Kör pontjainak, pixel léptékű kiszámolása
A következő elmélet és matematika alapján végezzük el a számításokat
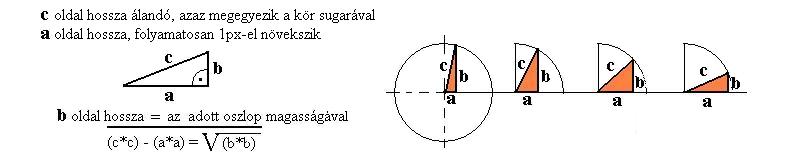
Első lehetséges megoldásnak, válasszuk a PITAGORASZ tételt. (a*a)+(b*b)=(c*c)
A szemléltető ábrán látható, ha "a" oldal hossza növekszik, akkor "b" oldal hossza csökken, "c" hossza álandó

JavaScript nem alkalmaz négyzetgyök jelet √, helyette egy beépített matematikai függvénnyel rendelkezik, ez a Math.sgrt( );
JavaScript programban, így néz ki a képlet: b= Math.sqrt((c*c)-(a*a));
A következő animációban 3db. körívet láthatunk
Meghatározások:
- Kezdő pozíciók eltérőek, hogy az animációk elkülönüljenek egymástól,
- Átmérő r=100 px Mindegyiknél egyforma
- Első körív pozíciója: y=150-b; x=100+a;
- Második körív képlete: y1=150-a; x1=200+b; (az elsőhöz képest, "a" és "b" változó, helyet cserélt)
- Harmadik körív, első és második egymásra helyezéséből származik, y2=150-b; x2=350+a; y3=150-a; x3=350+b;
A for ciklus által kiszámolt eredmények alapján megjelenő pontok, melyek egy körívet alkotnak:
<script language="JavaScript" type="text/javascript" >
var a=0; b=0; r=100;
for (a=0; a < 101; a++) {
b= Math.sqrt((r*r)-(a*a));
y=150-b;
x=100+a;
document.write ('<span id="pontok" style="position: absolute; width:1px; height: 1px; margin-top:'+y+'; margin-left:'+x+'"> . </span>');
y1=150-a;
x1=200+b;
document.write ('<span id="pontok" style="position: absolute; width:1px; height: 1px; margin-top:'+y1+'; margin-left:'+x1+'"> . </span>');
y2=150-b;
x2=350+a;
y3=150-a;
x3=350+b;
document.write ('<span id="pontok" style="position: absolute; width:1px; height: 1px; margin-top:'+y2+'; margin-left:'+x2+'"> . </span>');
document.write ('<span id="pontok" style="position: absolute; width:1px; height: 1px; margin-top:'+y3+'; margin-left:'+x3+'"> . </span>');
}
</script>
A körívek megjelenése:
A kör megrajzolása, azaz megjelenítése
Kettő kört rajzolunk: Elsőnél, balra haladva számolunk. Másodiknál, jobbra haladva számolunk.
<div class="bemutato">
<script language="JavaScript" type="text/javascript" >
var a=0; b=0; r=100;
var ky=100; kky=100;
var kx=200; kkx=450;
for (a=0; a < 101; a++) {
b= Math.sqrt((r*r)-(a*a));
// Balra haladási irány, pozíciók meghatározása
//A kör, negyedik negyede 12-órától 9-óráig
y4b=ky-b;
x4b=kx-a;
document.write ('<span id="pontok" style="position: absolute; width:1px; height: 1px; margin-top:'+y4b+'; margin-left:'+x4b+'">.</span>');
// A kör harmadik negyede 9-órától 6-óráig
y3b=ky+a;
x3b=kx-b;
document.write ('<span id="pontok" style="position: absolute; width:1px; height: 1px; margin-top:'+y3b+'; margin-left:'+x3b+'">.</span>');
// A kör második negyede 6-órától 3-óráig
y2b=ky+b;
x2b=kx+a;
document.write ('<span id="pontok" style="position: absolute; width:1px; height: 1px; margin-top:'+y2b+'; margin-left:'+x2b+'">.</span>');
// A kör első negyede 3-órától 12-óráig
y1b=ky-a;
x1b=kx+b;
document.write ('<span id="pontok" style="position: absolute; width:1px; height: 1px; margin-top:'+y1b+'; margin-left:'+x1b+'">.</span>');
// Jobbra haladási irány, pozíciók meghatározása
// A kör első negyede 12-órától 3-óráig
y1j=kky-b;
x1j=kkx+a;
document.write ('<span id="pontok" style="position: absolute; width:1px; height: 1px; margin-top:'+y1j+'; margin-left:'+x1j+'">.</span>');
// A kör második negyede 3-órától 6-óráig
y2j=kky+a;
x2j=kkx+b;
document.write ('<span id="pontok" style="position: absolute; width:1px; height: 1px; margin-top:'+y2j+'; margin-left:'+x2j+'">.</span>');
// A kör harmadik negyede 6-órától 9-óráig
y3j=kky+b;
x3j=kkx-a;
document.write ('<span id="pontok" style="position: absolute; width:1px; height: 1px; margin-top:'+y3j+'; margin-left:'+x3j+'">.</span>');
//A kör, negyedik negyede 9-órától 12-óráig
y4j=kky-a;
x4j=kkx-b;
document.write ('<span id="pontok" style="position: absolute; width:1px; height: 1px; margin-top:'+y4j+'; margin-left:'+x4j+'">.</span>');
}
</script>
</div>
A fenti képlet hatására megjelenő körök:
Balra haladva.
Jobbra haladva.
A balos és jobbos körök egymásra helyezésével, szabályos kört kapunk
Egymásra helyezett körök
Megjegyzés:
A kör sugarának megváltoztatásával, tetszőleges kör jeleníthető meg.
Programunkban található id azonosítóknak semmi szerepe nincs, ha nem írunk hozzá, CSS fájlban, stílus meghatározást.
Az id azonosítók helyett, class osztályazonosítót is írhatunk.
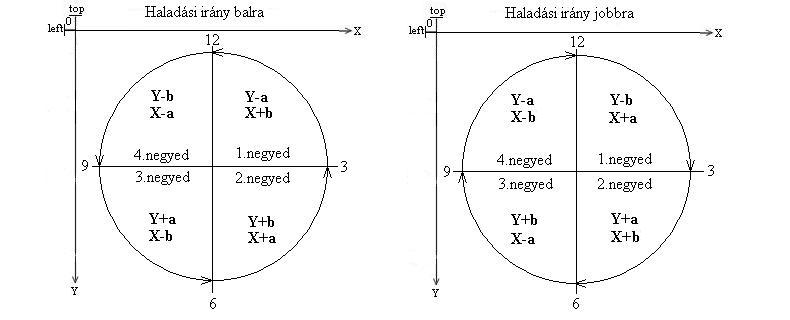
"Y" és "X" pozíció jelölése, körívenként:
Példa: y2b= y pozíciója második negyedben, balra haladáskor
Példa: y2j= y pozíciója második negyedben, jobbra haladáskor
A balos és jobbos körök egymásra helyezésének programja
<div class="bemutato">
<script language="JavaScript" type="text/javascript" >
var r=100; // Kör sugara. Tetszés szerint változtatható
var y=100; x=320; // Kör központi pozíciója Y és X koordinátán. Tetszés szerint változtatható
var a=0; b=0;
for (a=0; a < 101; a++) {
b= Math.sqrt((r*r)-(a*a));
// A kör első negyede 3-órától 12-óráig és 12-órától 3-óráig
y1b=y-a; y1j=y-b;
x1b=x+b; x1j=x+a;
document.write ('<span id="pontok1" style="position: absolute; width:1px; height: 1px; margin-top:'+y1b+'; margin-left:'+x1b+'">.</span>');
document.write ('<span id="pontok2" style="position: absolute; width:1px; height: 1px; margin-top:'+y1j+'; margin-left:'+x1j+'">.</span>');
// A kör második negyede 6-órától 3-óráig és 3-órától 6-óráig
y2b=y+b; y2j=y+a;
x2b=x+a; x2j=x+b;
document.write ('<span id="pontok3" style="position: absolute; width:1px; height: 1px; margin-top:'+y2b+'; margin-left:'+x2b+'">.</span>');
document.write ('<span id="pontok4" style="position: absolute; width:1px; height: 1px; margin-top:'+y2j+'; margin-left:'+x2j+'">.</span>');
// A kör harmadik negyede 9-órától 6-óráig és 6-órától 9-óráig
y3b=y+a; y3j=y+b;
x3b=x-b; x3j=x-a;
document.write ('<span id="pontok5" style="position: absolute; width:1px; height: 1px; margin-top:'+y3b+'; margin-left:'+x3b+'">.</span>');
document.write ('<span id="pontok6" style="position: absolute; width:1px; height: 1px; margin-top:'+y3j+'; margin-left:'+x3j+'">.</span>');
//A kör, negyedik negyede 12-órától 9-óráig és 9-órától 12-óráig
y4b=y-b; y4j=y-a;
x4b=x-a; x4j=x-b;
document.write ('<span id="pontok7" style="position: absolute; width:1px; height: 1px; margin-top:'+y4b+'; margin-left:'+x4b+'">.</span>');
document.write ('<span id="pontok8" style="position: absolute; width:1px; height: 1px; margin-top:'+y4j+'; margin-left:'+x4j+'">.</span>');
}
</script>
</div>
A körvonal pontjainak meghatározása adott irányban
Azt, hogy a kör külső vonalán, balra vagy jobbra haladunk, Y és X pozíció kiszámolásakor,
az határozza meg, hogy "a" vagy "b" értékét kivonjuk, vagy hozzáadjuk, Y-hoz vagy X-hez.
A következő ábrán látható, hogy egy adott körív iránynak megfelelően, hogyan változik Y vagy X értéke.
Matematikai képletünk:
var a=0; b=0; r=100;
for (a=0; a < 101; a++) {
b= Math.sqrt((r*r)-(a*a));
}