Körvonal pontjainak, pixel léptékű kiszámolása

A következő elmélet és matematika alapján végezzük el a számításokat
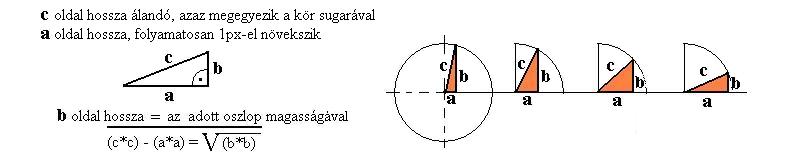
Első lehetséges megoldásnak, válasszuk a PITAGORASZ tételt. (a*a)+(b*b)=(c*c)
A szemléltető ábrán látható, ha "a" oldal hossza növekszik, akkor "b" oldal hossza csökken, "c" hossza álandó

JavaScript nem alkalmaz négyzetgyök jelet √, helyette egy beépített matematikai függvénnyel rendelkezik, ez a Math.sgrt( );
JavaScript programban, így néz ki a képlet: b= Math.sqrt((c*c)-(a*a));
A következő példában kiszámoljuk, hogyan változik a pozíció.
A könnyebb áttekinthetőséghez, vegyünk egy r=10px sugarú kört.
Példánkban, egy óra számlapját figyelembe véve, 12 órától 3 óráig, azaz egynegyed köríven számolunk.
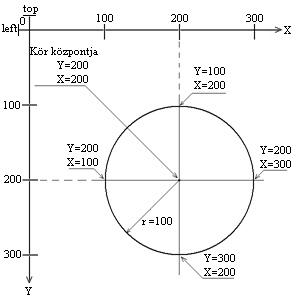
Meghatározzuk, weboldalunkon hól legyen a kezdő pozíció, azaz a kör központja (Pl.: y=200, x=200 )
Az y értéke így változik: y=200-a
Az x értéke így változik: x=200+b
Ha az "a" oldal hosszát mindig 1px-el növeljük, mi lesz a "b" oldal hossza?
Van egy állandó értékünk, a sugár r=10 és két változónk, "a" oldal, mely hossza 0-val kezdődik és mindig 1px-el növekszik, "b" oldal, mely hossza az a oldal hosszától függ.
Segítségül hívjuk a for ciklust, mely egy pillanat alatt kiszámolja helyettünk a helyes értékeket.
<script language="JavaScript" type="text/javascript" >
var a=0; b=0; r=10;
for (a=0; a < 11; a++) {
b= Math.sqrt((r*r)-(a*a));
document.write ("A háromszögünk -a- oldalának hossza =<b> "+a+" px</b> A háromszögünk -b- oldalának hossza = <b> "+ b +" px</b><br />");
}
</script>
A for ciklus által kiszámolt eredmények. "a" és "b" oldal hossza:
Most, hogy megkaptuk "a" és "b" oldal hosszát, kiszámolhatjuk "y" és "x" koordináták értékét.
Ismét a for ciklust hívjuk segítségül.
<script language="JavaScript" type="text/javascript" >
var a=0; b=0; r=10;
for (a=0; a < 11; a++) {
b= Math.sqrt((r*r)-(a*a));
y=200-a;
x=200+b;
document.write ("Az Y koordináta értéke =<b> "+y+" px</b> Az X koordináta értéke = <b> "+ x +" px</b> <br />");
}
</script>
A for ciklus által kiszámolt eredmények. "y" és "x" értéke:
A for ciklussal kiszámoltattuk "y" és "x" koordináta értékeit.
Ahhoz, hogy mozgó animáció legyen a képletből,a for ciklust egy "if" feltétellel helyettesítjük.
Készítenünk kell egy funkciót, melyben elhelyezünk egy feltételt (if), hogy változó helyeken jelenjen meg objektumunk a köríven.
Ehhez, ismétlődéssel újból és újból meghívjuk a funkciót.
Ezen, JavaScript program megírásának megtekintéséhez, lépjünk vissza a jstéma 35 témakörökhöz, és válasszunk tetszőleges animációs témakört
A következő animációban 3db. körívet láthatunk
A fenti képlethez képest megváltoztattam:
- Kezdő pozíciókat, hogy az animációk elkülönüljenek egymástól,
- Átmérőt r=100 px értékre
- Első, mely a fenti képlet alapján jelenik meg, y=150-b; x=100+a;
- Második, a fenti képlet ellentétje, y1=150-a; x1=200+b;
- Harmadik, első és második egymásra helyezéséből származik, y2=150-b; x2=350+a; y3=150-a; x3=350+b;
A for ciklus által kiszámolt eredmények alapján megjelenő pontok, melyek egy körívet alkotnak:
<script language="JavaScript" type="text/javascript" >
var a=0; b=0; r=100;
for (a=0; a < 101; a++) {
b= Math.sqrt((r*r)-(a*a));
y=150-b;
x=100+a;
document.write ('<span id="pontok" style="position: absolute; width:1px; height: 1px; margin-top:'+y+'; margin-left:'+x+'"> . </span>');
y1=150-a;
x1=200+b;
document.write ('<span id="pontok" style="position: absolute; width:1px; height: 1px; margin-top:'+y1+'; margin-left:'+x1+'"> . </span>');
y2=150-b;
x2=350+a;
y3=150-a;
x3=350+b;
document.write ('<span id="pontok" style="position: absolute; width:1px; height: 1px; margin-top:'+y2+'; margin-left:'+x2+'"> . </span>');
document.write ('<span id="pontok" style="position: absolute; width:1px; height: 1px; margin-top:'+y3+'; margin-left:'+x3+'"> . </span>');
}
</script>
A körívek megjelenése:
Változó körívek megjelenése:
