Az XHTML dokumentum
Az XHTML dokumentum felépítése és alapvető elemei.
<!DOCTYPE html>
<html lang="hu">
<head>
<meta charset="UTF-8">
<title> </title>
<link href="Stíluslap" />
</head>
<body>
<div> <!-- Tartalom kezdő div eleme. -->
<h1>Főcímsor</h1>
<alcímsor kezdő címke> h2, vagy h3, vagy h4, vagy h5, vagy h6, </alcímsor záró címke>
<p> Bekezdés</p>
</div> <!-- Tartalom záró div eleme. -->
</body>
</html>
- A kezdő <html> és záró </html> jelölőelemek fogják közre, azaz tartalmazzák a teljes dokumentumot.
- A kezdő <head> és záró </head> jelölőelemek fogják közre, weblapunk fő jellemzőit, azaz jelölőelemeit (<title> <meta> <script> <link Stíluslap> stb.)
- A kezdő <body> és záró </body> jelölőelemek fogják közre a dokumentum törzsét. E két jelölőelem vagy jelölőcímke között elhelyezett tartalmi rész jelenik meg weblapunkon, azaz a monitort nézők előtt.
- Általában, de nem kötelező:
A fő divszakasz, kezdő <div> és záró </div> jelölőelemei fogják közre a dokumentum teljes tartalmát XHTML weblapoknál. (Ezzel, teljes weblapunk szélessége behatárolható az általánosan elfogadott maximum 800px-re, illetve weblapunk megjelenését teljes tartalmával együtt, a monitoron tetszőleges pozícióba állíthatjuk.) - Az általánosan elfogadott maximum 800px méretet, mára már 960px-ig növelhetjük. Ezt a méretet mobileszközök is megjelenítik olvasható formátumban.
UTF-8 kódolásról bővebben. Katt ide! ------ Ide vissza, a böngésző visszanyílra kattintva lehet.
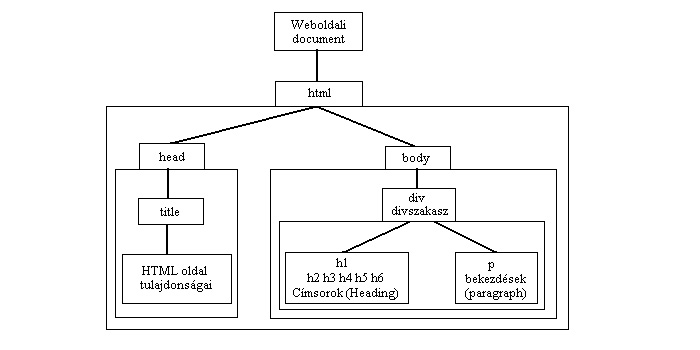
A html fájl, azaz dokumentum fa szerkezete.
Így kapcsolódnak egymáshoz a legfontosabb DOM objektumok.
(A window objektum tartalmazza a document objektumot stb.)

Jellemző a <body> szakaszra, hogy a következő jelölőelemeket tartalmazza:
- Egy fő <div> szakaszt </div>, mely a teljes megjelenítendő dokumentum anyagot magába foglalja.
- Egy darab <h1> címsort </h1>, majd ezt követően tetszőleges mennyiségű alcímsor (h2, h3, h4, h5, h6)
- Tetszőleges mennyiségű <p> bekezdést, azaz leírásokat </p>.
- Tetszőleges mennyiségű szövegformázó jelölőelemet, beleértve a táblázatokat és listás felsorolásokat is.
- Jelölőcímke, azaz jelölőelem azonosítókat (lehet id azaz egyedi, és class azaz osztályazonosító.
Űrlapoknál name egyedi azonosító.)
A jelölőelemeknek, két, főcsoportja van:
- Sajátos tulajdonsággal rendelkezők.
Ezek a jelölőelemek stílus meghatározás nélkül is képesek a szövegtartalom megformázására.
(Például: címsor és bekezdés jelölőelemek vagy jelölőcímkék, melyek más és más betűmérettel jelenítik meg a beírt szöveget, és szellőssebbé, azaz átláthatóbbá teszik a dokumentum tartalmi részeit.) - Semmit mondók. Melyek, HTML objektum csoportot, réteget vagy tetszőleges részt, kijelölő jelölőelemek.
- A <div> jelölőelem, mely szövegformázásra önmagában nem alkalmas.
Tetszőleges dokumentum tartalmat jelöl ki, és egy sortörést helyez el a tartalom előtt és után.
Stílus meghatározással, a vele kijelölt réteget, tetszőleges pozícióba mozgathatjuk. - A <span> jelölőelem szövegformázásra önmagában nem alkalmas.
Tetszőleges dokumentum részt jelöl ki, de semmit sem mond az általa határolt szövegrész formázásáról.
- A <div> jelölőelem, mely szövegformázásra önmagában nem alkalmas.
JavaScriptből szinte bármit elvégezhetünk a fenti jelölőelemekkel, azaz jelölőcímkékkel kapcsolatban.
- Ha egy adott jelölőelemre akarunk műveletet elvégeztetni JavaScript programunkból, akkor feltétlen helyezzünk el azonosítót az adott jelölőelemben. (pl.: <div id="reteg1" ; <h2 id="cimsor2"> ; <p id="bekezdes1"> ; <form name="form1" id="form1">
- Ha egy jelölőelem rendelkezik azonosítóval, akkor ezekre az azonosítókra hivatkozhatunk JavaScript programunkban.
JavaScript programunkkal, a következőképpen kereshetünk meg tetszőleges jelölőelemeket, vagy egy adott jelölőelemet:
- document.getElementsByTagName("....") függvénnyel.
A zárójelek pontozott része helyett, a kiválasztandó jelölőelem címke karakterét vagy karaktereit kell beírni.
HTML oldalunkról, az összes jelölőelemet megkeresi és begyűjti, azaz egy meghatározott tömbben tárolja, melyet a zárójelek között meghatároztunk
Példák:
- document.getElementsByTagName("p")
- document.getElementsByTagName("h2")
- document.getElementsByTagName("li")
- document.getElementsByTagName("img")
Megjegyzés:
JavaScript programunkat HTML oldalon, a <body> szakaszban, azaz a szövegfolyamban helyezzük el.
Csak azon jelölőcímkékre lesz hatással programunk, melyek a script program előtt helyezkednek el.
Ha azt akarjuk, hogy HTML oldalunkon a várt jelölőcímkék mindegyikét figyelembe vegye a
document.getElementsByTagName("....") függvény, akkor helyezzük a dokumentumunk aljára script programunkat.
Témakör:1806
- document.getElementsById("....") függvénnyel.
A zárójelek pontozott része helyett, a kiválasztandó jelölőelem címke id egyedi azonosítóját kell beírni.
HTML oldalról, egy adott jelölőelemet keres meg, melynek id egyedi azonosítóját, a zárójelek között meghatároztunk.
Példák:
A keresendő jelölőelem, <p id="bekezdes1">
- document.getElementsById("bekezdes1")
A keresendő jelölőelem, <h2 id="cimsor2">
- document.getElementsById("cimsor2")
A keresendő jelölőelem, <li id="lista1">
- document.getElementsById("lista1")
A keresendő jelölőelem, <img id="kep1" />
- document.getElementsById("kep1")
