Ezen az oldalon, összefoglaljuk az eddig látottakat.
- Fent láthattunk egy háttérképpel ellátott címsort, ez lehet a weblapunk megjelenési formája.
- Ezt követően találkozunk az alcímmel.
- Hivatkozások, azaz navigációk elrendezése.
- Tartalom első részének elkészítésével, szöveg körbeveszi a képet.
- Majd a folytatásban a szöveg, teljesen a monitor bal szélén folytatódik.
Első képen azt látjuk, hogyan kell elkészíteni az XHTML - lapunkat.
A második képen, hogyan kell megírni a css, azaz stíluslapot.
XHTML - lapon. H20. kép.
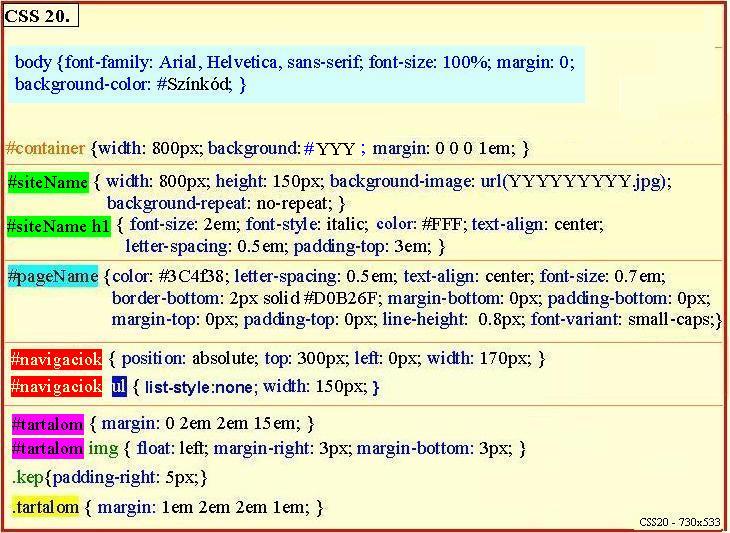
CSS, azaz stíluslapon CSS 20. kép.
A világoskék alapterületen kék színnel írt szöveget, minden weblapon be kell írni.
A világoskék alapterületet, megtaláljuk a H 20. kép felső és alsórészén is.
Minden HTML - lapot, a kezdő és záró html címke határol. ( Kékkel írva és kékkel aláhúzva találjuk a képen. )
A kezdő és záró head címkék közé írjuk azon meghatározások, melyek a weblapunk megjelenési formáját határozzák meg, beleértve a weblapunk elnevezését, azaz címét is.
A feketével kiemelt X helyére a Weblapunk elnevezését írjuk, az Y helyére, azon CSS, azaz stíluslap nevét kell beírni, mely az XHTML -lapunk stílusát fogja megformázni.
A kezdő és záró body címkék között írjuk meg, a Weblapunk tartalmát.( A világoskék alapterületen kék színnel írva és aláhúzva. ) Ez a rész jelenik meg mindenki előtt a monitoron, aki az Internet böngészőjében a mi weblapunk címére kattint, vagy beírja a böngésző keresőjébe Webcímünket.
A képen találunk egy úgynevezett container nevű div szakaszt.
A kezdő conteiner elnevezésű div szakasz, közvetlen a kezdő body címke után található, záró div címkéje, a kép alján található, a záró body címke előtt.
Mire is jó, ezen div szakasz:
- A kereskedelemben kapható monitorokon, a megjeleníthető dokumentumok és képek szélessége - magassága változó. A legkisebb asztali monitor 800 px, azaz képpont szélességgel rendelkezik.
Ebből kifolyólag, ha azt akarjuk, hogy minden monitoron egyforma szélességben jelenjen meg weblapunk tartama, akkor e div szakasz beírásával és a hozzárendelt stíluslapon meghatározhatjuk, hogy minden monitoron egyformán jelenjen meg az általunk készített weblap.
- Meghatározhatjuk a CSS, azaz stíluslapon, hogy a body területe és a container területe, külön - külön milyen háttérszínnel rendelkezzen.
- Beilleszthetünk a háttérszín helyett egy az általunk készített háttérképet is, melyre ráírhatjuk, ráhelyezhetjük, a weblapunk tartalmát.
Megjegyzés:
Mi a különbség, a háttérképre történő ráírás és a ráhelyezés között.
- Ráírás: Ha otthonodban van egy kép a falon, akkor arra írhatsz, de a háttérben látszik a kép is.
- Ráhelyezés: Ha a szöveget először megírod egy géppapírra, majd ezt a géppapírt rajzszeggel rátűzöd a falon lévő képre, akkor a géppapír egy meghatározott területet eltakar a falon lévő képből, de a többi része még látható.
Kép: H -20.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title> XXXXXX XXXXX </title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-2">
<link href="YYYYYYYYYY.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="siteName"> <h1> Weblap kezdete </h1> </div>
<div id="pageName"> <h2> Címsor készítésének alapjai</h2> </div>
<div id="navigaciok">
<ul>
<li> <a href="cimsor.html"> Címsor elkészítése </a> </li>
<li> <a href="tartalom.html"> Tartalom elkészítése </a> </li>
<li> <a href="hivatkozasok.html"> Hivatkozások </a> </li>
<li> <a href="osszesito.html"> Összefoglaló. </a> </li>
</ul>
</div>
<div id="tartalom">
<h3>A mészköves hegyoldal.</h3>
<p>
<img src="hegyoldal.jpg" alt="A mészköves hegyoldal." width="250" height="170" class="kep" />
Most, egy olyan html - lapot (weblapot) láthatunk, ahol a címsorban, ...............................
</p>
</div>
<div class="tartalom">
<p> Tartalom második része ........................................... </p>
</div>
</body>
</html>
Stíluslap megírása: CSS 20. kép
A világoskék alapterületen kék színnel írt szöveget, minden CSS, azaz stíluslapon, kezdő sorként írjuk be. Az itteni meghatározásokat tetszés szerint megváltoztathatjuk.
Színkód : A színkód szó helyére, az általunk megfelelő háttérszínnek a kódját írjuk be.