C Í M S O R __ K É S Z Í T É S .
C Í M S O R __ K É S Z Í T É S .
Weblap kezdete
Címsor készítésének alapjai
Megírása az XHTML - lapon. H17. kép
A címsor, kettő div szakaszra van felosztva, főcímsor és alcímsor.
Ezeket a div szakaszokat, közvetlen a dokumentumunk elején kell elhelyezni, azaz közvetlen a body címkét követő, kezdő container elnevezésű div szakasz címkéje után.
Főcímsor div szakasza, a siteName elnevezést, azaz azonosítót kapja.
Alcímsor div szakasza, a pageName elnevezést, azaz azonosítót kapja.
siteName jelentése: Weblap neve, azaz címe, vagy főlap neve, azaz címe. ( Például: egy könyv borítóján lévő, a könyvet azonosító elnevezés.)
pageName jelentése: Egy adott lap, vagy oldal neve, azaz címe. ( Például: a könyvben található fejezetek elnevezése.)
conteiner elnevezésű div szakasz ismertetése, az összefoglaló témakörben látható.
Kép: H -17.
<body>
<div id="container">
<div id="siteName"> <h1> Weblap kezdete </h1> </div>
<div id="pageName"> <h2> Címsor készítésének alapjai</h2> </div>
</div>
</body>
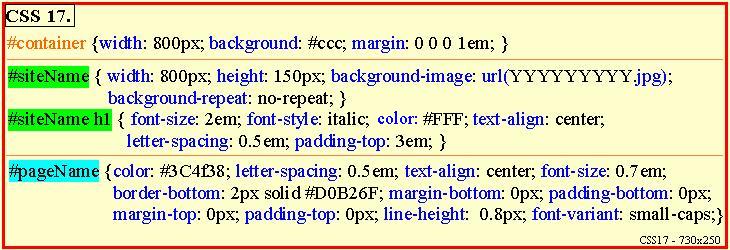
Megírása stíluslapon. CSS17. kép
A stíluslapon található meghatározások ismertetése:
#: stíluslapon alkalmazzuk, minden olyan azonosítóhoz, melyeket az HTML - lapunkon, az id jellemzőhöz rendeltünk. Valamint, a színkódok megadása előtt.
( Ha class jellemzőhöz rendelünk azonosító nevet, akkor a stíluslapon közvetlen az azonosító előtt, pontot kell alkalmazni. Ezzel itt nem találkozunk, csak megemlítettem.)
background: Háttér
background-image: Háttér kép
background-repeat : Háttérkép ismétlődés
border: Keret
border-bottom : Keret alul ( Így kell aláhúzni a szöveget.)
bottom: Alsó vagy alul
color: Szín ( Hátterek, betűk, keretek, aláhúzások színét határozhatjuk meg)
font-size: Betű mérete
font-style: Betű, megjelenési formája stílusa Pl: Normál, dőlt
font-variant: Betűváltozat
height: Magasság
letter-spacing: Szöveg betűinek, egymástól való távolsága vízszintesen.
line-height: Szövegsorok, egymástól való távolsága függőlegesen.
margin: Külső margó
no-repeat: Nem ismétlődik
padding: Belső margó
small-caps: Minden betű nagybetűként jelenik meg, és a kezdő betűt enyhén kiemeli a többitől.
text-align: Szöveg igazítás
url(YYYYYYYYY.jpg); Az általunk készített kép, megjelenítése. Az Y helyére írjuk a beillesztendő kép elnevezését, és ha kell, akkor az elérési útvonalat is. A #siteName tulajdonságainak sorában kell megadni, képünk szélességét width és magasságát height, képpont méretben ( px )
width: Szélesség
A feketével írt részeket, mindenki tetszése szerint módosíthatja.