Vonalak megjelenítése, Math.sin( ); és Math.cos( ); függvényekkel
A vonal, tetszőleges fokban történő megjelenítése:
0= Kezdés, a vonal rajz, jobbra vízszintes.
Körbeérve befejezés, a vonal rajz, jobbra vízszintes = 6.285;
1.57= A vonal rajz, függőleges le;
3.14= A vonal rajz, balra vízszintes;
4.713;= A vonal rajz, függőleges fel;
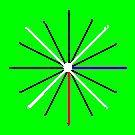
A fekete vonalak, 5 percenkénti megjelenítése. Elmozdulási érték = 0.52375
- f=0.0; A kék színű vonal értéke
- f1=0.52375;
- f2=1.0475;
- f3=1.57125; A piros színű vonal értéke, azaz 90o
- f4=2.095;
- f5=2.61875;
- f6=3.1425; Megfelel 180o - nak.
- f7=3.66625;
- f8=4.19;
- f9=4.71375; Megfelel 270o - nak.
- f10=5.2375;
- f11=5.76125;
- f12=6.285; Körbeforgás végén. A kék színű vonal értéke, azaz 360o
- A fehérszínű vonalak értéke:
45o=0.785625;
135o=2.356875;
225o=3.928125;
315o=5.499375;

A vonalak kiindulási pontját, azaz a kezdő pozícióját "y" és "x" koordináta értékekkel határozzuk meg.
Ha mindegyiknek ugyan azon koordináta értéket határozzuk meg, akkor egy adott pontból kiindulva jelennek meg.
Ha eltérő koordináta értéket határozunk meg, akkor tetszőleges rajzot is készíthetünk a vonalakból
Vonalak rajzolatát megjelenítő JavaScript
var a=0; t=0.68;
var f=0.0; f1=0.52375; f2=1.0475;
var f3=1.57125; f4=2.095; f5=2.61875;
var f6=3.1425; f7=3.66625; f8=4.19;
var f9=4.71375; f10=5.2375; f11=5.76125;
var f12=6.285;
A JavaScript programleírása Interneten még nem kész!
Jelenleg a megrendelhető CD-lemezen tekinthető meg!
}
