1. Táblázati alapismeretek.
Minden táblázathoz szükséges alapismeretek.
Táblázat: <table>
Táblázat neve: <caption> Ez után írjuk be a táblázatunk nevét
Táblázat vízszintes sorai: <tr>
Táblázat fejléce: <th> Ezzel kezdődik a táblázat oszlopainak adott elnevezés.
Táblázat adatai: <td> Ezzel kezdődik a táblázat celláiba beírandó minden adat.

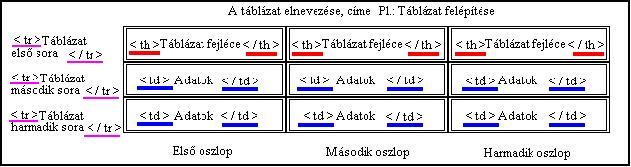
Táblázat elnevezését a kezdő <caption> címke és a záró </caption> címke közé írjuk.
Oszlopok elnevezését ( Táblázat fejléce. ) a kezdő <th> címke és a záró </th> címke közé írjuk.
Cellák adatait, a kezdő <td> címke és a záró </td> címke közé írjuk. Melyek lehetnek számok, szavak vagy ezek kombinációi.
border: Táblázat keretvastagsága.
cellpadding:Szöveg és cellakeret közötti távolság.
cellspacing: Cellák közötti távolság.
colspan: Cella szélessége. Mennyi oszlopot fog át.
rowspan: Cella magassága. Mennyi cellasort fog át.
Most nézzünk, egy három oszlopból és három sorból álló táblázatot.
XHTML - lapon a következőképpen kell megírni.
A jobb áttekinthetőség miatt minden meghatározást külön sorba írtam, de ez nem kötelező írhatjuk folyamatosan is egymás mellé.
<table width="90%" border="8" cellpadding="5" cellspacing="2">
<caption align="top"> Táblázat elnevezése </caption>
<tr>
<th> Táblázat első oszlopának fejléce, azaz elnevezése. </th>
<th> Táblázat második oszlopának fejléce, azaz elnevezése. </th>
<th> Táblázat harmadik oszlopának fejléce, azaz elnevezése. </th>
</tr>
<tr>
<td> Adatok </td>
<td> Adatok </td>
<td> Adatok </td>
</tr>
<tr>
<td> Adatok </td>
<td> Adatok </td>
<td> Adatok </td>
</tr>
</table>
Értelmezzük a fenti meghatározásokat:
Első sor: Mindig ez határozza meg:
- width="90%" táblázat teljes szélességét
- border="8" A keret vastagságát.
- cellpadding="5" A szöveg és cellaszélek közötti távolságot.
- cellspacing="2" A cellák egymástól való távolságát .
Második sor.
- A táblázat címét adjuk meg. caption . Ezt közvetlenül a kezdő table címke után kell megadni.
- Hól helyezkedjen el táblázat elnevezése. align="top"
Ha itt az align="bottom" van megadva, akkor a cím a táblázat alatt jelenik meg
Harmadik rész.
Három <th> kezdetű, cellát látunk.
- Első sor: Az első oszlop, első cellájába írt, elnevezés (első oszlop elnevezése)
- Második sor: A második oszlop, első cellájába írt, elnevezés (második oszlop elnevezése)
- Harmadik sor: A harmadik oszlop, első cellájába írt, elnevezés (harmadik oszlop elnevezése)
Negyedik rész.
Három <td> kezdetű, cellát látunk.
- Első sor: Az első oszlop, második cellájába írt, adat
- Második sor: A második oszlop, második cellájába írt, adat
- Harmadik sor: A harmadik oszlop, második cellájába írt, adat
Ötödik rész.
Három <td> kezdetű, cellát látunk.
- Első sor:Az első oszlop, harmadik cellájába írt, adat
- Második sor:A második oszlop, harmadik cellájába írt, adat
- Harmadik sor:A harmadik oszlop, harmadik cellájába írt, adat
A végén: Az egész táblázatra vonatkozó, záró </table> címke látható.
Táblázatok készítésénél, törekedjünk az egyszerűbb és jobban átlátható, táblázatok készítésére.
Ha úgy látjuk, akkor készítsünk inkább, még egy táblázatot.
2. Cellák szélessége.
A táblázat soraira vízszintesen is meghatározhatjuk a cellák szélességét.
A táblázat teljes szélességét kell 100%-nak venni
Három oszlopunk van, összegüknek 100%-nak kell lenni
Például: első oszlop 33% + második 33% + harmadik 34% = 100%
Mindegyiknek adhattunk volna más értéket, de a végeredménynek akkor is 100%-nak kell lenni.
Példa: Három cella, egymás mellett.
A jobb áttekinthetőség miatt, most minden cellára vonatkozó meghatározást külön sorba írtam.
Ezeket a meghatározásokat írhatjuk folyamatosan egymás mellé.
<tr>
<td width="33%"> adat beírása </td>
<td width="33%"> adat beírása </td>
<td width="34%"> adat beírása </td>
</tr>
Megjegyzés:
Ha nem adunk meg cellaszélességet, akkor a cellákba írt szöveg hossza határozza meg egy adott cella szélességét, és vele együtt minden olyan cella szélességét, melyek ugyan abban a cellaoszlopban helyezkednek el.
A cellákba írt szövegeknél is alkalmazható a sorlezáró utasítás <br />, ennek hatására rövidebbek lesznek a cella szövegek, és így a cella szélessége is.
3. Sorok és oszlopok átnyúlásának megadása: colspan
Átnyúlás azt jelenti, hogy egy cella hossza nem csak egy, hanem kettő vagy több oszlop szélességével egyenlő.
Ehhez, a kezdő címkében meg kell adni, hány oszlop szélességre lesz szükségünk.
Például két oszlop szélességét foglalja el: colspan="2"
Példa: A táblázat, három oszlopból áll.
<tr>
<th> Ez a cella, egy oszlop széles </th>
<th colspan="2"> Ez a cella, két oszlop széles</th>
</tr>
4. Több sor átfogása: rowspan
Rowspan: Akkor használjuk, ha azt szeretnénk, hogy egy adott cella több cellasort is átfogjon.
A rowspan után megadott értékkel határozhatjuk meg, hogy a cella magassága mennyi cellasorral legyen egyenlő.
Például:
<td rowspan="3"> Ez a cella, három cellasor magasságú </td>
<td rowspan="5"> Ez a cella, öt cellasor magasságú </td>
Megjegyzés:
A rowspan értéke ne legyen nagyobb, mint e cella alatt elhelyezkedő táblázati sorok, azaz cellasorok számának összessége.
Az utolsó cellasorban történő beírásának, nincs jelentősége
5. Üres cellák jelölése:
Példa:
A következő betűket egybe kell írni. Szóközt, azaz szünetet nem alkalmazunk: & n b s p ;
<td> </td>
Ez jelzi a bongésző programoknak, hogy ebbe a cellába nem írtunk semmit, ez a cella üresen marad.
6. Adott cellák, adott fejléchez társítása: headers
Táblázat adott celláit, a megadott fejléchez társítja: headers (fejlécek)
Minden kezdő <th> címkét el kell látni egyedi azonosítóval, melyeket id jellemzőhöz rendelünk.
Jó ha olyan azonosító névvel látjuk el, mely a cella tartalmára utal. Így könnyebben beazonosítjuk a cellák megírásánál. Természetesen más azonosítót is használhatunk.
Első példa: Ha egy fejléc elnevezéshez tartozik az adatcella.
<th id="termek"> Termékek </th>
<td headers="termek"> Cipő </td>
Így azonosítja be a böngésző program, hogy ez a cella a Termékek elnevezésű cellaoszlophoz tartozik.
Második példa: Ha több fejléc (th) elnevezéshez tartozik az adatcella
<th id="tesco"> Tesco </th>
<th id="tipus"> Típus </th>
Adatcellában (td) az azonosítók között, csak szóközt kell alkalmazni.
<td headers="tesco tipus"> Bőr </td>
Így azonosítja be a böngésző program, hogy ez a cella a TESCO áruház típus elnevezésű cellaoszlopához tartozik.
A táblázatot, lásd e lap alján.
7. A summary jellemző
Szerepe:
- A hangos képernyő felolvasót használók, hasznos tudnivalókhoz, információkhoz jutnak.
- Az ide beírt mondat nem jelenik meg a monitoron, a böngésző programok vizuálisan nem jelenítik meg.
Közvetlen a kezdő <table> címkében kell elhelyezni.
Summary jellemzőhöz, a táblázatra jellemző, azaz annak tartalmát ismertető hosszabb mondatot is beírhatunk.
Példa:
<table width="90%" border="8" cellpadding="5" cellspacing="2" summary="Ez a táblázat, a témakörökben leírtak ismertetésére, azaz bemutató céljából készült.">
A táblázatok készítésénél, törekedjünk az egyszerűbb és jobban átlátható, táblázatok készítésére.
Ha szükséges, akkor készítsünk inkább több táblázatot.
8. A th és td elemek, belső cellamargói
Közvetlen a kezdő <table> címkében, megadhatjuk a th és td elemek
belső cellamargóit: cellpadding
A cellpadding értéke, megnöveli a cella magasságát.
Például: A cellpadding érték legyen öt.
Cella magassága = cella felső széle alatt öt képpont üres terület + a cellába írt betűk magassága + a betűk alatt és a cella alsó széle között öt képpont üres terület.
<table width="90%" border ="4" cellpadding="5">
Ha nem adunk meg belső margót, akkor a cellába írt szöveg betűmérete határozza meg a cella magasságát.
9. Cellák közötti távolság.
Cellák közötti távolságot, a cellspacing jellemzőhöz adott értékkel növelhetjük.
Közvetlen a kezdő <table> címkében kell megadni.
Példa:
<table width="90%" border="8" cellpadding="5" cellspacing="4">
10. A scope jellemző.
A scope jellemzőt a következő táblázatoknál használhatjuk:
- Minden cellaoszlop egy fejléchez, azaz oszlopelnevezéshez tartozik
- A táblázatban nem alkalmazzuk a rowspan és colspan jellemzőket
A scope jellemző feladata:
- Tudatni az információt megjelenítő vagy felolvasó típusú böngésző programokkal, hogy az adott cella tartalma, melyik fejléchez, azaz oszlop elnevezéshez tartozik.
- Ha a cellasoroknak adtunk elnevezést (fejléc nevet), akkor az adatcella kezdő <td> címkéjében megadhatjuk, hogy az adatcella tartalma melyik cellasor elnevezéshez tartozik.
Fejlécek neveit, akár egy adott oszlopra, vagy egy cellasorra vonatkozik, mindig a kezdő <th> és a záró </th> címkék közé kell beírni.
scope jellemzőt, mindig a kezdő <th> címkébe kell beírni.
A scope jellemzőhöz, a következő két meghatározás tartozik:
- col: Ha az oszlop fejlécéhez használjuk
- row: Ha a cellasor fejlécéhez használjuk
Példák:
A cellasoroknak adott fejléc, azaz elnevezés esetén:
A táblázatunk három oszlopból áll, azaz három fejlécnevet (oszlopelnevezést) kell megadnunk.
Oszlopok nevei: egy, kettő, három
<tr>
<th scope="col">egy </th>
<th scope="col">kettő </th>
<th scope="col">három </th>
</tr>
A cellasoroknak adott fejléc, azaz elnevezés esetén:
A táblázatunk oszlopai, három sorból állnak, azaz három - három adatcellát tartalmaznak.
Első cellasor fejlécneve: Ételek
Második cellasor fejlécneve: Ízesítők
Harmadik cellasor fejlécneve: Adalékok
<tr> <th scope="row"> Ételek </th> </tr>
<tr> <th scope="row"> Ízesítők </th> </tr>
<tr> <th scope="row"> Adalékok </th> </tr>
A <colgroup> <col> címke.
A <col> címke, a <colgroup> elem oszlopainak tulajdonságait határozza meg.
A <col> címke hasznos a stílusok egész oszlopokra történő alkalmazásakor, az egyes cellák stílusainak megismétlése helyett, minden sorhoz.
A HTML-ben a <col> címke nem tartalmaz végtagot.
Az XHTML-ben a <col> címke megfelelően lezárható.
Alapértelmezett CSS beállítások
A legtöbb böngésző megjeleníti a <col> elemet a következő alapértelmezett értékekkel:
Példa:
col { display: table-column; }
| Attribute | Value | Description |
| span | number | Meghatározza az oszlopok számát, melynek egy <col> elemben kell lennie |
| style | css tulajdonság. | Meghatározza az oszlopok formátumát, tulajdonságát, melynek egy <col> elemben kell lennie |
| Meghatározhatjuk minden oszlopra külön-külön. | Meghatározhatjuk több oszlopra is |
<colgroup>
<col style="background-color:red">
<col style="background-color:lime">
<col style="background-color:yellow">
</colgroup>
|
<colgroup>
<col style="background-color:yellow">
<col span="2" style="background-color:red">
</colgroup>
|
Példa:
Állítsa be a három oszlop háttérszínét a <colgroup> és <col> címkékkel:
<table>
<colgroup>
<col style="background-color:red">
<col style="background-color:lime">
<col style="background-color:yellow">
</colgroup>
<tr> <th> 1. Oszlop </th> <th> 2. Oszlop</th> <th> 3. Oszlop</th> </tr> <!-- 1. sor. -->
<tr> <td> 1. td cella </td> <td> 2. td cella </td> <td> 3. td cella </td> </tr> <!-- 2. sor. -->
<tr> <td> 1. td cella </td> <td> 2. td cella </td> <td> 3. td cella </td> </tr> <!-- 3. sor. -->
<tr> <td> 1. td cella </td> <td> 2. td cella </td> <td> 3. td cella </td> </tr> <!-- 4. sor. -->
</table>
| 1. Oszlop | 2. Oszlop | 3. Oszlop |
|---|---|---|
| 1. td cella | 2. td cella | 3. td cella |
| 1. td cella | 2. td cella | 3. td cella |
| 1. td cella | 2. td cella | 3. td cella |
A thead tbody tfoot
A <thead> <tbody> <tfoot> címkék hasznosak, a stílusok egész sorokra történő alkalmazásakor, az egyes cellák stílusainak megismétlése helyett, minden sorhoz.
Példa:
<table>
<thead style="background-color:red">
<tr> <th colspan="2"> 1. fejléc </th> <th colspan="2"> 2. fejléc</th></tr>
<tr> <th>1.Oszlop</th> <th>2.Oszlop</th> <th>3.Oszlop</th> <th>4.Oszlop</th> </tr>
</thead>
<tbody style="background-color:lime">
<tr> <td> 1.cella </td> <td> 2.cella </td> <td> 3.cella </td> <td> 4.cella </td> </tr>
<tr> <td> 1.cella </td> <td> 2.cella </td> <td> 3.cella </td> <td> 4.cella </td> </tr>
<tr> <td> 1.cella </td> <td> 2.cella </td> <td> 3.cella </td> <td> 4.cella </td> </tr>
</tbody>
<tfoot style="background-color:yellow">
<tr> <td colspan="4">
<footer>
<address>
Szerzői információk.<br />
Szerzői jogi információk.<br />
Elérhetőségi information:<<a href="mailto:someone@example.com">someone@example.com</a><br />
Sitemap.<br />
Vissza a tetejére linkek.<br />
Kapcsolódó dokumentumok.
</address>
</footer>
</td></tr>
</tfoot>
</table>
| 1. fejléc | 2. fejléc | ||
|---|---|---|---|
| 1. Oszlop | 2. Oszlop | 3. Oszlop | 4. Oszlop |
| 1.cella | 2.cella | 3.cella | 4.cella |
| 1.cella | 2.cella | 3.cella | 4.cella |
| 1.cella | 2.cella | 3.cella | 4.cella |
-----------------------------------------------------------------------------------------------
11. Nézzünk egy teljes XHTML lapot, leírási formában
A jobb áttekinthetőség miatt, minden meghatározást külön sorba írtam.
Minden cellasort kezdő <tr> és záró </tr> címkéjét kék színnel kiemeltem.
Ezeket a meghatározásokat írhatjuk folyamatosan egymás mellé.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Weblapunk elnevezése</title>
<link href ="CSS-lap fájl neve.css" rel ="stylesheet" type ="text/css" />
</head>
<body>
<table width="90%" border="8" cellpadding="5" cellspacing="2" summary="Ez a táblázat, a témakörökben leírtak ismertetésére, azaz bemutató céljából készült.">
<caption align="top">Bemutató táblázat. </caption>
<tr> <th> </th> <th colspan="2">Tesco </th> <th colspan="2">Auchan </th> </tr>
<tr> <th>Termékek </th> <th>Típus</th> <th>Érték</th> <th>Típus</th> <th> Érték </th> </tr>
<tr> <td>Fazék</td> <td>Zománcos</td> <td>249.Ft</td> <td>Alumínium </td> <td>259.Ft</td> </tr>
<tr> <td>Tányér</td> <td>Műanyag</td> <td>290.Ft</td> <td>Porcelán</td><td>399.Ft </td> </tr>
<tr> <td> Cipő</td> <td>Bőr</td> <td> 799.Ft</td> <td>Vászon</td> <td>699.Ft </td> </tr>
<tr> <td>Kanál</td> <td>Fa</td> <td>399.Ft</td> <td>Fém</td> <td>420.Ft</td> </tr>
<tr> <td>Zokni</td> <td>Cérna</td> <td>569.Ft</td> <td>Műszálas</td> <td>569.Ft</td> </tr>
</table>
</body>
</html>
12. A fenti példa bemutatása, azaz megjelenési formában.
| Tesco | Auchan | |||
|---|---|---|---|---|
| Termékek | Típus | Érték | Típus | Érték |
| Fazék | Zománcozott | 249.Ft | Alumínium | 259.Ft |
| Tányér | Műanyag | 290.Ft | Porcelán | 399.Ft |
| Cipő | Bőr | 799.Ft | Vászon | 699.Ft |
| Kanál | Fa | 399.Ft | Fém | 420.Ft |
| Zokni | Cérna | 569.Ft | Műszálas | 569.Ft |
A fenti táblázat elkészítése színes formátumban.
Tetszés szerint színezhetjük a táblázatot, a cellákat, és a betűket.
A betűknek egyedi megjelenési formát hozhatunk létre.
Meghatározhatjuk, hogy a cellákba írt szöveg hól helyezkedjen el. ( fent, lent, jobbra, balra, középpen.)

Horgony "a" azonosító táblázatoknál.
Táblázatokba történő navigálás.
Bemutatót vagy eltérő témaköröket, egy adott táblázatban helyezzük el, mely akár több oldalnyi hosszú is lehet.
Erről tartalomjegyzéket készítünk, mely másik weboldalon is lehet.
A tartalomjegyzék sorainak olyan hivatkozást készítünk, melyre kattintva, közvetlen az adott témakört jeleníti meg.
Hivatkozási formátum.
A hivatkozáshoz tartozó horgony "a" azonosítót, div szakaszban kell elhelyezni, hogy minden böngészőben, illetve a saját számítógépünkön és az Interneten is egyformán működjön.
A horgony "a" azonosítót, elég egyszer elhelyezni, lehetőleg az adott cellasor első cellájában.
A <div> jelölőelemekhez, stílust nem írunk.
Ha, a tartalomjegyzék, másik weblapon van megírva:
- <a href="bemutató.html#tema001">1. tartalom</a>
- <a href="bemutató.html#tema002">2. tartalom</a>
<table>
<tr>
<td> <div><a name="tema001" id="tema001"></a></div> Írjuk ide az 1. tartalmat </td> <td> Tartalom</td>
</tr>
<tr>
<td> <div><a name="tema002" id="tema002"></a></div> Írjuk ide a 2. tartalmat </td> <td> Tartalom</td>
</tr>
</table>
Így is megoldja IE6 és IE7, de MA és IE8 nem ismeri fel
<table>
<tr>
<td> <a name="tema001" id="tema001"></a> Írjuk ide az 1. tartalmat </td> <td> Tartalom</td>
</tr>
<tr> <a name="tema002" id="tema002"></a>
<td> Írjuk ide a 2. tartalmat </td> <td> Tartalom</td>
</tr>
</table>
Így, IE6 - IE7 és MA is megoldja, de IE8 nem ismeri fel
<table>
<tr name="tema001" id="tema001">
<td> Írjuk ide az 1. tartalmat </td> <td> Tartalom</td>
</tr>
</table>
Ha, tuti biztos megoldást akarunk táblázatoknál, akkor, helyezzük el mind a kettő horgony "a" azonosító formátumot.
<table>
<tr name="tema001" id="tema001">
<td> <div><a name="tema001" id="tema001"></a></div> 1. tartalmat </td> <td> Tartalom</td>
</tr>
</table>
Táblázat stílusainak összefoglalója, bemutatóval. Kattints ide!
